Snackbar Tutorial With Example In Android Studio
A Snackbar is a widget that looks like a small banner that pops up at the bottom of the user’s phone screen. It might be very useful for indicating to a user any type of form errors, confirming to users that an action was taken, or alerting them to take some action. In addition, a Snackbar can also offer a button for a custom action such as “dismiss,” “retry,” “undo,” or “override” etc.

Android Snackbar is just like a Toast in Android except that it can provide the user with the action button to interact with. You may call the Snackbar a toast widget with an optional action button. I call the action button optional because you may choose to include it or you may just ignore it for it to look similar to a toast (which has no action button).
Generally, the Snackbar is used when instantaneous feedback is required from the user after an action is performed.
There are already many libraries on the internet for making Snackbar in Android; but in this tutorial, we will be using the official Android Material Design Support Library.
Table Of Contents
Advantages of Using Snackbar over Toast:
Below are the few advantages of using Snackbar over Toast:
1. It can be programmed to undo or reverse an action performed by a user not quite long. For example, restoring a recently deleted file, or even reopening a browser tab that has just been closed.
2. User can manually swipe a Snackbar right or left to quickly dismiss it; unlike toast that must remain until the end of the time scheduled for it.
3. Snackbar only display on the bottom of the screen, unlike toast that may obstruct an important part of the screen.
Using Snackbar In Android Studio:
To make use of Snackbar in your project, you must first include the Android Design Support Library. And to do this you can add the below code to your build.gradle (Module app) file:
dependencies {
implementation 'com.android.support:design:27.1.1'
}
Creating a Snackbar Without An ActionButton in Android Studio:
This kind of Snackbar is very similar to a toast except that it has all the qualities of a Snackbar save for the action button.
Snackbar.make(coordinatorLayout, "Button is clicked", Snackbar.LENGTH_LONG); snackbar.show();
In the code above:
make() – make() method accepts three (3) arguments: the first is the root layout of the activity where the Snackbar will be displayed, the second argument is the message to display in the Snackbar, and the third is the duration for the Snackbar to display.
show() – show() method display the Snackbar
Important Note: If you forget to call the show() method for the Snackbar, it will never be displayed.
Creating A Snackbar With An Action Button In Android Studio:
The below code will display a Snackbar with the message “Message is deleted” together with an action button “UNDO”; when the UNDO button is clicked, the message “Message is restored” will be displayed in another Snackbar.
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Message is deleted", snackbar.LENGTH_LONG)
.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar snackbar1 = Snackbar.make(coordinatorLayout, "Message is restored!", Snackbar.LENGTH_SHORT);
snackbar1.show();
}
});
snackbar.show();
Creating A Custom Snackbar With An Action Button:
The below code will create a Snackbar with a yellow text color and a red action button color.
Snackbar snackbar = Snackbar
.make(coordinatorLayout, "Try again!", Snackbar.LENGTH_LONG)
.setAction("RETRY", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
snackbar.setActionTextColor(Color.RED);
View sbView = snackbar.getView();
TextView textView = (TextView) sbView.findViewById(android.support.design.R.id.snackbar_text);
textView.setTextColor(Color.YELLOW);
snackbar.show();
Styling The Color, Background, Size And More In Snackbar:
You may use the below to style the Snackbar or even its action button.
// styling for action text snackbar.setActionTextColor(Color.WHITE); // styling for rest of text View snackbarView = snackbar.getView(); TextView textView = (TextView) snackbarView.findViewById(android.support.design.R.id.snackbar_text); textView.setTextColor(Color.RED); textView.setAllCaps(true); textView.setTextSize(20); // styling for background of snackbar View sbView = snackbarView; sbView.setBackgroundColor(Color.BLUE);
Snackbar Example In Android Studio:
The below example shows the sample code of a project which implements the Snackbar widgets. When a user will tap on the button then a Snackbar will be displayed on the screen with a message.
Below you can download code, see final output and step by step explanation of Snackbar example in Android Studio.
Step 1: Create a new project and name is SnackbarExample
Step 2: Open build.gradle (Module: app) and add the below design support library for your project. This will allow support for Snackbar.
dependencies {
implementation 'com.android.support:design:27.1.1'
}
Step 3: Now open activity_main.xml and enter the below code:
Here we design the layout for SnackBar example using Linear Layout, TextView and Button. On tap of Button, we will display the SnackBar message.
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingTop="100dp"
android:paddingLeft="20dp"
android:paddingRight="20dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center_horizontal"
android:text="Click button below to bring up snackbar" />
<Button
android:id="@+id/callbackButton"
android:layout_width="300dp"
android:layout_height="50dp"
android:layout_gravity="center_horizontal"
android:layout_margin="50dp"
android:backgroundTint="@android:color/holo_blue_light"
android:textColor="@android:color/white"
android:text="Tap To Display Snackbar Message"/>
</LinearLayout>
</android.support.constraint.ConstraintLayout>
Step 4: Open MainActivity.java and add the below code:
Here we enable the SnackBar message on the tap of Button. showSnacbar function is used to display the SnackBar message on screen.
package snackbarexample.abhiandroid.com.snackbarexample;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = (Button) findViewById(R.id.callbackButton);
button.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// Button was clicked/tapped
View view = findViewById(R.id.callbackButton);
String message = "Snackbar message example displayed";
int duration = Snackbar.LENGTH_SHORT;
showSnackbar(view, message, duration);
}
});
}
public void showSnackbar(View view, String message, int duration)
{
Snackbar.make(view, message, duration).show();
}
}
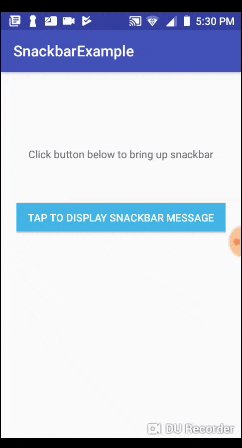
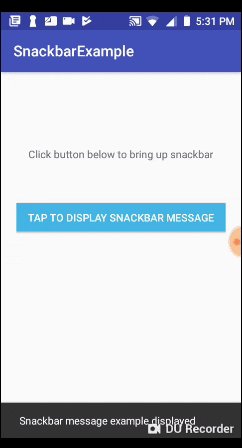
Output:
Now run the App and you will see a button on the screen. Now tap on the button to display the Snackbar message.
Quick Recap About Snackbar:
1. To use the Snackbar, ensure you have included the Android Design Support Library in your project.
2. You must call the show() method before the Snackbar will be displayed.
3. The Snackbar action button should be used for lightweight user interaction. i.e. instantaneous actions.
In conclusion, Snackbar is very handy and useful for alerting the user over an action recently performed, and providing an option for reversal of recently performed action.
Premium Project Source Code:
- Food Ordering Android App Project Source Code
- Ecommerce Store Android App Project Source Code
- Convert Website Into Android App Project Source Code
- Quiz Game Android App Project Source Code
- Radio Streaming Android App Source Code
- City Guide Android App Project Source Code
- QR Barcode Android App Project Source Code