How To Create CountDown Timer App In Android Studio: Step By Step Guide
CountDown Timer App is about setting a time that moves in reverse like it shows the time left in upcoming event. Likewise here we are making an Android App in context to CRICKET WORLD CUP which will start in 2019. So let’s begin App creation step by step towards it completion.
In this CountDown Timer App tutorial we are going to use multiple Android UI components to design its interface in Android Studio.
Topics Used For Creating CountDown Timer App – Before following the below steps it is recommended you check out TextView, Relative Layout & Linear Layout topics. Also go through JAVA OOPS concept once.
How To Create CountDown Timer App In Android Studio:
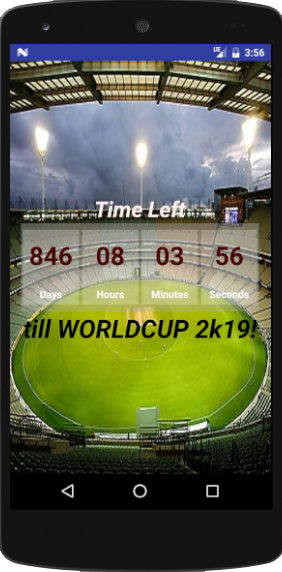
Below you can download code, see final output and step by step explanation of CountDown Timer App in Android Studio.
Step 1: Firstly get the android studio downloaded in your system, then open it.
Step 2: Create a new project and name it CountDownTimer.
Step 3: Open res -> layout -> activity_main.xml (or) main.xml. Here we are going to create the application interface like add layouts(linearlayout & relativelayout), TextView. Carefully analyze the code as it’s a bit complicated, we used Linearlayout for displaying each part of CountDown Timer(days, hours, minutes , seconds).
The complete interface code of activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:background="@drawable/backimage"
tools:context="com.example.countdown.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/counter"
android:textSize="30sp"
android:textColor="#ffeeee"
android:textStyle="bold|italic"
android:layout_above="@+id/relativeLayout"
android:layout_centerHorizontal="true"
android:id="@+id/textViewheader1" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:id="@+id/relativeLayout">
<LinearLayout
android:id="@+id/LinearLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:id="@+id/tveventStart"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="50sp"
android:gravity="center"
android:singleLine="true"
android:text="@string/worldcup_2k19"
android:textColor="#fff"
android:textSize="24sp"
android:textStyle="bold"
android:visibility="gone" />
<LinearLayout
android:id="@+id/LinearLayout1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/counter"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:id="@+id/txtDay"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="3"
android:gravity="center"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="#4a0000"
android:textSize="35sp"
android:textStyle="bold" />
<TextView
android:id="@+id/txt_Day"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:text="@string/days"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="#fff"
android:textStyle="bold" />
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/counter"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:id="@+id/txtHour"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="3"
android:gravity="center"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="#4a0000"
android:textSize="35sp"
android:textStyle="bold" />
<TextView
android:id="@+id/txt_Hour"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:text="@string/hours"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="#fff"
android:textStyle="bold" />
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/counter"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:id="@+id/txtMinute"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="3"
android:gravity="center"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="#4a0000"
android:textSize="35sp"
android:textStyle="bold" />
<TextView
android:id="@+id/txt_Minute"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:text="@string/minutes"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="#fff"
android:textStyle="bold" />
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/counter"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:id="@+id/txtSecond"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="3"
android:gravity="center"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="#4a0000"
android:textSize="35sp"
android:textStyle="bold" />
<TextView
android:id="@+id/txt_Second"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:text="@string/seconds"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="#fff"
android:textStyle="bold" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/countleft"
android:layout_below="@+id/relativeLayout"
android:layout_centerHorizontal="true"
android:id="@+id/textViewheader2"
android:textSize="35sp"
android:textStyle="bold|italic"
android:textColor="@android:color/background_dark" />
</RelativeLayout>

Step 4: Open src -> package -> MainActivity.java. The interface part of the application is over, let’s focus on adding functionality to the application.
In this app we use System date and the upcoming event date in our case it’s 30-may-2019(World Cup 2k19). Nextly we will subtract the both dates and get the time in milliseconds further we have some arithmetic operations over it to get the left time till the event arrival.
You also see that we use handler in this code to schedule message and runnable in future at some point and scheduling is accomplished by various methods but we used postDelayed(runnable, long).
package com.example.countdown;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import java.text.SimpleDateFormat;
import java.util.Date;
import android.os.Handler;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView txtDay, txtHour, txtMinute, txtSecond;
private TextView tvEventStart;
private Handler handler;
private Runnable runnable;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
txtDay = (TextView) findViewById(R.id.txtDay);
txtHour = (TextView) findViewById(R.id.txtHour);
txtMinute = (TextView) findViewById(R.id.txtMinute);
txtSecond = (TextView) findViewById(R.id.txtSecond);
tvEventStart = (TextView) findViewById(R.id.tveventStart);
countDownStart();
}
public void countDownStart() {
handler = new Handler();
runnable = new Runnable() {
@Override
public void run() {
handler.postDelayed(this, 1000);
try {
SimpleDateFormat dateFormat = new SimpleDateFormat(
"yyyy-MM-dd");
// Please here set your event date//YYYY-MM-DD
Date futureDate = dateFormat.parse("2019-5-30");
Date currentDate = new Date();
if (!currentDate.after(futureDate)) {
long diff = futureDate.getTime()
- currentDate.getTime();
long days = diff / (24 * 60 * 60 * 1000);
diff -= days * (24 * 60 * 60 * 1000);
long hours = diff / (60 * 60 * 1000);
diff -= hours * (60 * 60 * 1000);
long minutes = diff / (60 * 1000);
diff -= minutes * (60 * 1000);
long seconds = diff / 1000;
txtDay.setText("" + String.format("%02d", days));
txtHour.setText("" + String.format("%02d", hours));
txtMinute.setText(""
+ String.format("%02d", minutes));
txtSecond.setText(""
+ String.format("%02d", seconds));
} else {
tvEventStart.setVisibility(View.VISIBLE);
tvEventStart.setText("The event started!");
textViewGone();
}
} catch (Exception e) {
e.printStackTrace();
}
}
};
handler.postDelayed(runnable, 1 * 1000);
}
public void textViewGone() {
findViewById(R.id.LinearLayout1).setVisibility(View.GONE);
findViewById(R.id.LinearLayout2).setVisibility(View.GONE);
findViewById(R.id.LinearLayout3).setVisibility(View.GONE);
findViewById(R.id.LinearLayout4).setVisibility(View.GONE);
findViewById(R.id.textViewheader1).setVisibility(View.GONE);
findViewById(R.id.textViewheader2).setVisibility(View.GONE);
}
}
OUTPUT:
Now run the App and you will see the CountDown App. Add any upcoming event in the app and use its functionality.

Awesome tutorials
This doesn’t include many necessary components…strings, dimensions, drawables, etc.
Indeed
How would you implement this code if the function has to be called multiple times. As if you call this code more than once it would decrement the counter more than once at a time.
Great tutorial works great on a single page app. Countdown doesn’t work when you have multiple pages
i want to get future date from edit text or date picker is is possible ? help
Does this countdown app run in background when the app is closed
please share the drawable and other resorce files in my mail..