Calendar View Tutorial With Example In Android Studio
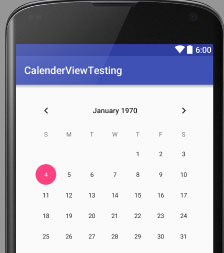
In Android, Calendar View widget was added in API level 11(Android version 3.0) which means this view is only supported in the device that are running on Android 3.0 and higher version. It is used for displaying and selecting dates.

The supported range of dates of this calendar is configurable. User can select a date by taping/clicking on it and also can scroll & find the calendar to a desired date. Developer can also set minimum and maximum date shown in calendar view.
Table Of Contents
Basic Calendar View XML Code:
<CalendarView android:id="@+id/simpleCalendarView" android:layout_width="fill_parent" android:layout_height="fill_parent" />

Important Methods Of Calendar View:
Let’s we discuss some important methods of Calendar View that may be called in order to manage the CalendarView.
1. getDate(): This method is used to get the selected date of CalendarView in milliseconds since January 1, 1970 00:00:00 in user’s preferred time zone. This method returns long type value for selected date.
Below we get the selected of CalendarView in milliseconds.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView long selectedDate = simpleCalendarView.getDate(); // get selected date in milliseconds
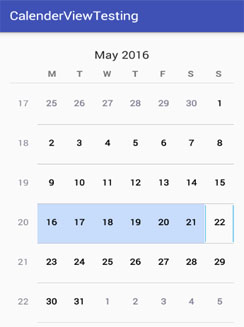
2. setDate(long date): This method is used to set the selected date in milliseconds since January 1, 1970 00:00:00 in user’s preferred time zone.
Below we set the selected date in milliseconds for a CalendarView.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView simpleCalendarView.setDate(1463918226920L); // set selected date 22 May 2016 in milliseconds

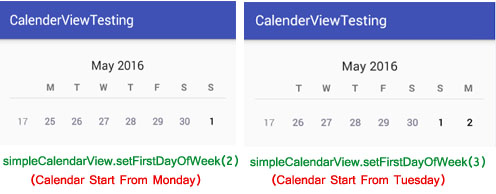
3. setFirstDayOfWeek(int firstDayOfWeek): This method is used to set the first day of the week.
Below we set the 2 value means Monday as the first day of the week.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView simpleCalendarView.setFirstDayOfWeek(2); // set Monday as the first day of the week

4. getFirstDayOfWeek(): This method is used to get the first day of week. This method returns an int type value.
Below we get the first day of the week of CalendarView.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView int firstDayOfWeek= simpleCalendarView.getFirstDayOfWeek(); // get first day of the week
5. setMaxDate(long maxDate): This method is used to set the maximal date supported by thisCalendarView in milliseconds since January 1, 1970 00:00:00 in user’s preferred time zone.
Below we set the long value for maximal date supported by the CalendarView.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView simpleCalendarView.setMaxDate(1463918226920L); // set 22nd May 2016 as max date supported by this CalendarView

6. getMaxDate(): This method is used to get the maximal date supported by this CalendarView in milliseconds since January 1, 1970 00:00:00 in user’s preferred time zone. This method returns long type value for maximal date supported by this CalendarView.
Below we firstly set the long value for the maximal date and then get the maximal value supported by the CalendarView.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView simpleCalendarView.setMaxDate(1463918226920L); // set max date supported by this CalendarViewlong maxDate= simpleCalendarView.getMaxDate(); // get max date supported by this CalendarView
7. setMinDate(long minDate): This method is used to to set the minimal date supported by this CalendarView in milliseconds since January 1, 1970 00:00:00 in user’s preferred time zone.
Below we set the long value for minimal date supported by the CalendarView.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView simpleCalendarView.setMinDate(1463918226920L); // set min date supported by this CalendarView
8. getMinDate(): This method is used to to get the minimal date supported by thisCalendarView in milliseconds since January 1, 1970 00:00:00 in user’s preferred time zone. This method returns long type value for minimal date supported by this CalendarView.
Below we firstly set the long value for the minimal date and then get the minimal value supported by the CalendarView.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView simpleCalendarView.setMinDate(1463918226920L); // set min date supported by this CalendarViewlong minDate= simpleCalendarView.getMinDate(); // get min date supported by this CalendarView
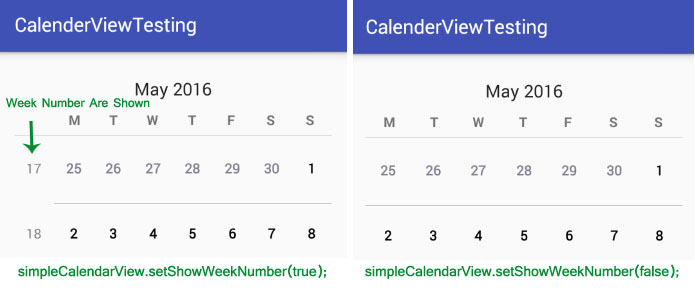
9. setShowWeekNumber(boolean showWeekNumber): This method is used to show or hide the week number of CalendarView. In this method we set Boolean type value means true or false.
Below we set the true value for showing the week numbers of CalendarView.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView simpleCalendarView.setShowWeekNumber(true); // set true value for showing the week numbers.

10. getShowWeekNumber(): This method is used to check whether the week number are shown or not. This method returns Boolean type value means true or false. True indicates week numbers are shown and false indicates week numbers are currently hidden.
Below we checks whether the week number are currently showing or not.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView simpleCalendarView.getShowWeekNumber(); // checks whether the week number are shown or not.
11. getSelectedDateVerticalBar(): This method is used to get the drawable i.e used for the vertical bar shown at the beginning and at the end of the selected date. This method was deprecated in API level 23 so no longer used by Material style CalendarView.
Below we get the applied drawable for the vertical bar shown at the beginning and at the end of the selected date.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView Drawable verticalBar=simpleCalendarView.getSelectedDateVerticalBar(); // get the applied drawable for the vertical bar
12. setSelectedDateVerticalBar(Drawabledrawable): This method is used to set the drawable for the vertical bar shown at the beginning and at the end of the selected date. This method was deprecated in API level 23 so no longer used by Material style CalendarView.
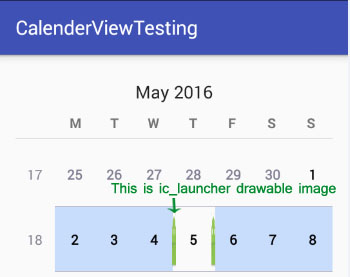
Below we set the drawable for the vertical bar shown at the beginning and at the end of the selected date.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView simpleCalendarView.setSelectedDateVerticalBar(getResources().getDrawable(R.drawable.ic_launcher)); // set the drawable for the vertical bar

13. setSelectedDateVerticalBar(int resourceId): This method is used to set the color for the vertical bar shown at the beginning and at the end of the selected date. This method was deprecated in API level 23 so no longer used by Material style CalendarView.
Below we set the blue color for the vertical bar shown at the beginning and at the end of the selected date.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView simpleCalendarView.setSelectedDateVerticalBar(Color.BLUE); // set the color for the vertical bar
14. setSelectedWeekBackgroundColor(int color): This method is used to set the color in the background of selected week of CalendarView. This method was deprecated in API level 23 so no longer used by Material style CalendarView.
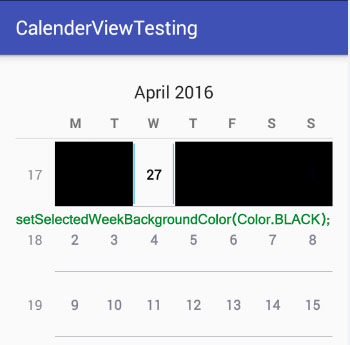
Below we set the black color in the background of selected week of CalendarView.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView simpleCalendarView.setSelectedWeekBackgroundColor(Color.BLACK); // set black color in the background of selected week

15. getSelectedWeekBackgroundColor(): This method is used to get the background color of selected week of CalendarView. This method returns an int type value. This method was deprecated in API level 23 so no longer used by Material style CalendarView.
Below we get the applied color in the background of selected week of CalendarView.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView int backColor=simpleCalendarView.getSelectedWeekBackgroundColor(); // get applied color in the background of selected week
16. getWeekNumberColor(): This method is used to get the color of week numbers. This method returns an int type value. This method was deprecated in API level 23 so no longer used by Material style CalendarView.
Below we get the applied color of week numbers.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView int weekNumberColor=simpleCalendarView.getWeekNumberColor(); // get applied color of week number
17. setWeekNumberColor(int color): This method is used to set the color for the week numbers. This method was deprecated in API level 23 so no longer used by Material style CalendarView.
Below we set the red color of week numbers.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView simpleCalendarView.setWeekNumberColor(Color.RED); // set red color for the week number
18. setWeekSeparatorLineColor(int color): This method is used to set the color for the week separator line. This method was deprecated in API level 23 so no longer used by Material style CalendarView.
Below we set the green color for the week separator line.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView simpleCalendarView.setWeekSeparatorLineColor(Color.GREEN); // set green color for the week separator line.
19. getWeekSeparatorLineColor(): This method is used to get the color of week separator line. This method returns an int type value. This method was deprecated in API level 23 so no longer used by Material style Calendar View.
Below we get the applied color of week separator line.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView int weekSeperatorLineColor=simpleCalendarView.getWeekSeparatorLineColor(); // get applied color of week seperator line
20. setUnfocusedMonthDateColor(int color): This method is used to set the color for the dates of an unfocused month. This method was deprecated in API level 23 so no longer used by Material style Calendar View.
Below we set the gray color for the dates of an unfocused month.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView simpleCalendarView.setUnfocusedMonthDateColor(Color.GRAY); // set gray color for the dates of an unfocused month
21. getUnfocusedMonthDateColor(): This method is used to get the color for the dates of an unfocused month. This method returns int type value. This method was deprecated in API level 23 so no longer used by Material style CalendarView.
Below we get the applied color for the dates of an unfocused month.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView int unfocusedMonthDateColor=simpleCalendarView.getUnfocusedMonthDateColor(); // get the color for the dates of an unfocused month
22. setFocusedMonthDateColor(int color): This method is used to set the color for the dates of an focused month. This method was deprecated in API level 23 so no longer used by Material style CalendarView.
Below we set the yellow color for the dates of an focused month.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView simpleCalendarView.setFocusedMonthDateColor(Color.YELLOW); // set yellow color for the dates of focused month
23. getFocusedMonthDateColor(): This method is used to get the color for the dates of an focused month. This method returns int type value. This method was deprecated in API level 23 so no longer used by Material style CalendarView.
Below we get the applied color for the dates of an focused month.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView int focusedMonthDateColor=simpleCalendarView.getFocusedMonthDateColor(); // get the color for the dates of focused month
24. setOnDateChangeListener(OnDateChangeListenerlistener): This method is used to set the listener to be notified upon selected date change.
Below we show how to use setOnDateChangeListener event of CalendarView.
CalendarView simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView
// perform setOnDateChangeListener event on CalendarView
simpleCalendarView.setOnDateChangeListener(new CalendarView.OnDateChangeListener() {
@Override
public void onSelectedDayChange(CalendarView view, int year, int month, int dayOfMonth) {
// add code here
}
});
Attributes of CalendarView:
Now let’s we discuss some common attributes of a CalendarView that helps us to configure it in our layout (xml).
1. id: id attribute is used to uniquely identify a CalendarView.
Below we set the id of the CalendarView that is used to uniquely identify it.
<CalendarView android:id="@+id/simpleCalendarView" android:layout_width="fill_parent" android:layout_height="fill_parent" /> <!-- id of the CalendarView that is used to uniquely identify it -->
2. firstDayOfWeek: This attributes is used to set the first day of week according to Calendar. We can also set this programmatically means in java class using setFirstDayOfWeek(int firstDayOfWeek) method
Below we set the 2 value means Monday as the first day of the week.
<CalendarView android:id="@+id/simpleCalendarView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:firstDayOfWeek="2" /> <!-- set the 2 value means Monday as the first day of the week -->
3. focusedMonthDateColor: This attribute is used to set the color for the dates of the focused month. We can also set this programmatically means in java class using setFocusedMonthDateColor(int color) method.
Below we set the yellow color for the dates of an focused month.
<CalendarView android:id="@+id/simpleCalendarView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:firstDayOfWeek="2" android:focusedMonthDateColor="#ff0" /> <!-- set the yellow color for the dates of focused month -->
4. unfocusedMonthDateColor: This attribute is used to set the color for the dates of the unfocused month. We can also set this programmatically means in java class using setUnfocusedMonthDateColor(int color) method.
Below we set the Red color for the dates of an focused month.
<CalendarView android:id="@+id/simpleCalendarView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:firstDayOfWeek="2" android:unfocusedMonthDateColor="#f00" /> <!-- set the yellow color for the dates of an unfocused month -->
5. maxDate: This attribute is used to set the maximal date supported by this CalendarView. This attribute use mm/dd/yyyy format. We can also set this programmatically means in java class using setMaxDate(long maxDate)
Below we set the 05/22/2017 as maximal date supported by the CalendarView.
<CalendarView android:id="@+id/simpleCalendarView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:firstDayOfWeek="2" android:maxDate="05/22/2017" /> <!-- set maximal date supported by this CalendarView -->
6. minDate: This attribute is used to set the minimal date supported by this CalendarView. This attribute use mm/dd/yyyy format. We can also set this programmatically means in java class using setMinDate(long minDate)
Below we set the 05/22/2016 as minimal date supported by the CalendarView.
<CalendarView android:id="@+id/simpleCalendarView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:firstDayOfWeek="2" android:minDate="05/22/2016" /> <!-- set minimal date supported by this CalendarView -->
7. selectedDateVerticalBar: This attribute is used to set the drawable/color for the vertical bar shown at the beginning and at the end of the selected date. We can also set this programmatically means in java class using setSelectedDateVerticalBar(int resourceId) or setSelectedDateVerticalBar(Drawable drawable) method.
Below we set the black color for the vertical bar shown at the beginning and at the end of the selected date.
<CalendarView android:id="@+id/simpleCalendarView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:firstDayOfWeek="2" android:selectedDateVerticalBar="@color/black" /> <!-- set black color for the vertical bar shown at the beginning and at the end of the selected date -->
8. selectedWeekBackgroundColor: This attribute is used to set the color in the background of selected week of CalendarView. We can also set this programmatically in java class using setSelectedWeekBackgroundColor(int color) method.
Below we set the red color in the background of selected week of CalendarView.
<CalendarView android:id="@+id/simpleCalendarView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:firstDayOfWeek="2" android:selectedWeekBackgroundColor="#f00" /> <!-- set red in the background of selected week of CalendarView -->
9. showWeekNumber: This attribute is used to show or hide the week number of CalendarView. In this method we set Boolean type value means true or false. We can also set this programmatically means in java class using setShowWeekNumber(boolean showWeekNumber) method.
Below we set the false value for hiding the week numbers of CalendarView.
<CalendarView android:id="@+id/simpleCalendarView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:firstDayOfWeek="2" android:showWeekNumber="false" /> <!-- set the false value for hiding the week numbers of CalendarView. -->
10. weekNumberColor: This attribute is used to set the color for the week numbers.
Below we set the red color of week numbers. We can also set this programmatically means in java class using setWeekNumberColor(int color) method.
<CalendarView android:id="@+id/simpleCalendarView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:firstDayOfWeek="2" android:weekNumberColor="#f00" /> <!-- set red color for the week numbers of CalendarView. -->
11. weekSeparatorLineColor: This attribute is used to set the color for the week separator line. We can also set this programmatically means in java class using setWeekSeparatorLineColor(int color) method.
Below we set the green color for the week separator line.
<CalendarView android:id="@+id/simpleCalendarView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:firstDayOfWeek="2" android:weekSeparatorLineColor="#0f0" /> <!-- set green color for the week seperator line -->
Calendar View Example In Android Studio:
Below is the example of CalendarView in which we display a CalendarView for a minimal and maximal supported date. In this we set 01/01/2016 minimal and 01/01/2018 as maximal date for this calendarView. We set focused and unfocused month date color and also used some other functions and attribute for more customization of CalendarView. Finally we perform setOnDateChangeListener event to be notified upon selected date change. Whenever a user tap/click on any date the selected date will be displayed by using a Toast.
Below you can download the Android Studio project code, see final output and step by step explanation:

Step 1: Create a new project and name it CalendarViewExample
Step 2: Open res -> layout ->activity_main.xml (or) main.xml and add following code:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<!-- CalendarView with monday as first day and minmal and maximal day -->
<CalendarView
android:id="@+id/simpleCalendarView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:firstDayOfWeek="2"
android:maxDate="01/01/2018"
android:minDate="01/01/2016" />
</RelativeLayout>
Step 3: Open src -> package -> MainActivity.java
In this step we open MainActivity and add the code to initiate the Calendar View. In this we set selected week background color and week separator line color and finally perform setOnDateChangeListener event to be notified upon selected date change. Whenever a user tap/click on any date the selected date will be displayed by using a Toast.
package example.abhiandroid.calenderviewexample;
import android.graphics.Color;
import android.graphics.drawable.Drawable;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.CalendarView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
CalendarView simpleCalendarView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
simpleCalendarView = (CalendarView) findViewById(R.id.simpleCalendarView); // get the reference of CalendarView
simpleCalendarView.setFocusedMonthDateColor(Color.RED); // set the red color for the dates of focused month
simpleCalendarView.setUnfocusedMonthDateColor(Color.BLUE); // set the yellow color for the dates of an unfocused month
simpleCalendarView.setSelectedWeekBackgroundColor(Color.RED); // red color for the selected week's background
simpleCalendarView.setWeekSeparatorLineColor(Color.GREEN); // green color for the week separator line
// perform setOnDateChangeListener event on CalendarView
simpleCalendarView.setOnDateChangeListener(new CalendarView.OnDateChangeListener() {
@Override
public void onSelectedDayChange(CalendarView view, int year, int month, int dayOfMonth) {
// display the selected date by using a toast
Toast.makeText(getApplicationContext(), dayOfMonth + "/" + month + "/" + year, Toast.LENGTH_LONG).show();
}
});
}
}
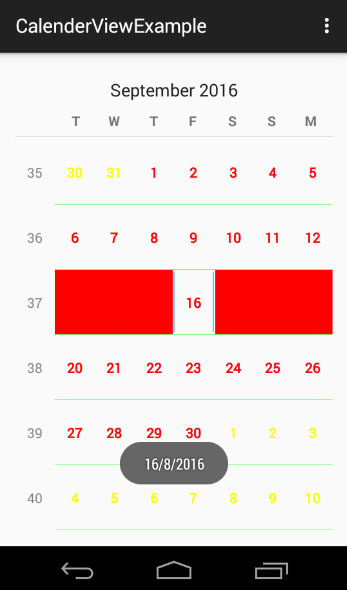
Output:
Now run the app and you will see Calendar open. Now click on any date and it will displayed on the screen as Toast. Also try scrolling up and down to see the maximum and minimum date set for Calendar.
19 thoughts on “Calendar View Tutorial With Example In Android Studio”
Leave a Reply

Premium Project Source Code:
- Food Ordering Android App Project Source Code
- Ecommerce Store Android App Project Source Code
- Convert Website Into Android App Project Source Code
- Quiz Game Android App Project Source Code
- Radio Streaming Android App Source Code
- City Guide Android App Project Source Code
- QR Barcode Android App Project Source Code



 Hi, I'm Abhishek, founder and owner of this site. I believe in team work and there is a experienced developer team working on AbhiAndroid with a mission to simplify learning of Android App Development.
CONNECT WITH ME:
Hi, I'm Abhishek, founder and owner of this site. I believe in team work and there is a experienced developer team working on AbhiAndroid with a mission to simplify learning of Android App Development.
CONNECT WITH ME:



hi! how to set or to change the calendar day color?
it’s some library that we have to use?
because when we use your code it didn’t give the same answer.
thanks
how can i set the colors on calendar for attendance for example blue for present ,red for absent? Please resolve my this problem as soon as possible.
Thanks fam squad. 😉
– BigBoi420694lyfe
how recurring event in calendar ?
how to add event to calender example if student is present then it should indicate in one colour as well for abscent
How to show a calendar in dialog?
Month change listener
Hey, can we add recurring events in calendar view?
Hey, how do you add events on a calendar view?
I got errors by Line
setFocusedMonthDateColor, setUnfocusedMonthDateColor etc.
I’m new in Android Studio, I wanted to try it. New project etc. What I need to do ?
Thanks
i want to select a week in calender view would you please suggest how should i do in android app.
Thanks fr the easiest calendar..
how disable all the dates except monday or any particular day in vertical row should be displayed for monday
how do i highlight only Mondays or fridays of the month on the calendar
how do i highlight Sunday or Saturday(weekends) with different color on the calendar.
Thanks guy, this is exactly what i’m looking for
Thank You for help and guidence step by step
how to disable sunday in calendar view
using disable