Button Tutorial With Examples In Android Studio
In Android, Button represents a push button. A Push buttons can be clicked, or pressed by the user to perform an action. There are different types of buttons used in android such as CompoundButton, ToggleButton, RadioButton.

Android buttons are GUI components which are sensible to taps (clicks) by the user. When the user taps/clicks on button in an Android app, the app can respond to the click/tap. These buttons can be divided into two categories: the first is Buttons with text on, and second is buttons with an image on. A button with images on can contain both an image and a text. Android buttons with images on are also called ImageButton.
Button code in XML:
The below code will create Button and write “Abhi Android” text on it.
<Button android:id="@+id/simpleButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Abhi Android"/>

Table Of Contents
Attributes of Button in Android:
Now let’s we discuss some important attributes that helps us to configure a Button in your xml file (layout).
1. id: id is an attribute used to uniquely identify a text Button. Below is the example code in which we set the id of a Button.
<Button android:id="@+id/simpleButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Abhi Android"/>
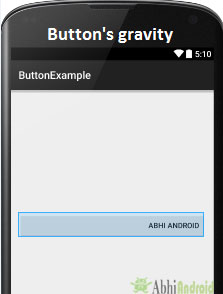
2. gravity: The gravity attribute is an optional attribute which is used to control the alignment of the text like left, right, center, top, bottom, center_vertical, center_horizontal etc.
Below is the example code with explanation included in which we set the right and center vertical gravity for text of a Button.
<Button android:id="@+id/simpleButton" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Abhi Android" android:layout_centerInParent="true" android:gravity="right|center_vertical"/><!--set the gravity of button-->

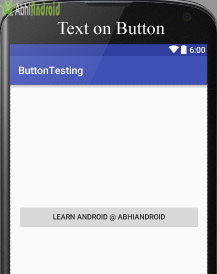
Below is the example code with explanation included in which we set the text “Learning Android @ AbhiAndroid” in a Button.
<Button
android:id="@+id/simpleButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="Learn Android @ AbhiAndroid"/><!--display text on button-->

Below is the example code in which we set the text on Button programmatically means in java class. The output will be same as the above.
Button button = (Button) findViewById(R.id.simpleButton);
button.setText("Learn Android @ AbhiAndroid");//set the text on button
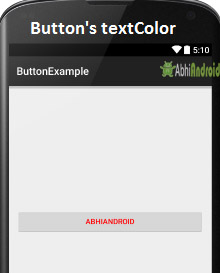
4.textColor: textColor attribute is used to set the text color of a Button. Color value is in the form of “#argb”, “#rgb”, “#rrggbb”, or “#aarrggbb”.
Below is the example code with explanation included in which we set the red color for the displayed text of a Button.
<Button android:id="@+id/simpleButton" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="AbhiAndroid" android:textColor="#f00"/><!--red color for the text-->

Below is the example code in which we set the text color of a Button programmatically means in java class.
Button simpleButton=(Button) findViewById(R.id.simpleButton); simpleButton.setTextColor(Color.RED);//set the red color for the text
5. textSize: textSize attribute is used to set the size of the text on Button. We can set the text size in sp(scale independent pixel) or dp(density pixel).
Below is the example code in which we set the 25sp size for the text of a Button.
<Button android:id="@+id/simpleButton" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="AbhiAndroid" android:textSize="25sp" /><!--25sp text size-->

Below is the example code in which we set the text size of a Button programmatically means in java class.
Button simpleButton=(Button)findViewById(R.id.simpleButton); simpleButton.setTextSize(25);//set the text size of button
6. textStyle: textStyle attribute is used to set the text style of a Button. The possible text styles are bold, italic and normal. If we need to use two or more styles for a Button then “|” operator is used for that.
Below is the example code with explanation included, in which we set the bold and italic text styles for text of a button.
<Button
android:id="@+id/simpleButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="AbhiAndroid"
android:textSize="20sp"
android:textStyle="bold|italic"/><!--bold and italic text style-->

Below is the example code in which we set the gren color for the background, Black color for the displayed text and set 15dp padding from all the side’s for Button.
<Button android:id="@+id/simpleButton" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="Download" android:textSize="20sp" android:padding="15dp" android:textStyle="bold|italic" android:background="#147D03" /><!--Background green color-->

Below is the example code in which we set the background color of a Button programmatically means in java class.
Button simpleButton=(Button)findViewById(R.id.simpleButton); simpleButton.setBackgroundColor(Color.BLACK);//set the black color of button background
8. padding: padding attribute is used to set the padding from left, right, top or bottom. In above example code of background we also set the 10dp padding from all the side’s of button.
9. drawableBottom: drawableBottom is the drawable to be drawn to the below of the text.
Below is the example code in which we set the icon to the below of the text.
Make sure you have image saved in your drawable folder name ic_launcher.
<Button
android:id="@+id/simpleButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="#147D03"
android:text="Download Code"
android:textSize="20sp"
android:padding="15dp"
android:textStyle="bold|italic"
android:drawableBottom="@drawable/ic_launcher"/><!--image drawable on button-->

In the Below example we set the icon to the right of the text. In the same way you can do for other two attribute by your own:
<Button
android:id="@+id/simpleButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="#147D03"
android:text="Download Code"
android:textSize="20sp"
android:padding="15dp"
android:textStyle="bold|italic"
android:drawableRight="@drawable/ic_launcher"/><!--image drawable on Right side of Text on button-->

Button Example In Android Studio:
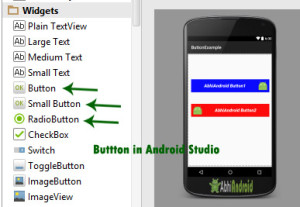
Below is the example of button in which we display two buttons with different background and whenever a user click on the button the text of the button will be displayed in a toast.

Select File -> New -> New Project and Fill the forms and click "Finish" button.
Step 2: Now open res -> layout -> xml (or) activity_main.xml and add following code. Here we are designing the UI of two button in Relative Layout.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<Button
android:id="@+id/simpleButton1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="100dp"
android:background="#00f"
android:drawableRight="@drawable/ic_launcher"
android:hint="AbhiAndroid Button1"
android:padding="5dp"
android:textColorHint="#fff"
android:textSize="20sp"
android:textStyle="bold|italic" />
<Button
android:id="@+id/simpleButton2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="#f00"
android:drawableLeft="@drawable/ic_launcher"
android:hint="AbhiAndroid Button2"
android:padding="5dp"
android:textColorHint="#fff"
android:textSize="20sp"
android:textStyle="bold|italic" />
</RelativeLayout>
Step 3: Now Open app -> package -> MainActivity.java and the following code. Here using setOnClickListener() method on button and using Toast we will display which button is clicked by user.
package example.abhiandriod.buttonexample;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
Button simpleButton1, simpleButton2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
simpleButton1 = (Button) findViewById(R.id.simpleButton1);//get id of button 1
simpleButton2 = (Button) findViewById(R.id.simpleButton2);//get id of button 2
simpleButton1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(getApplicationContext(), "Simple Button 1", Toast.LENGTH_LONG).show();//display the text of button1
}
});
simpleButton2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(getApplicationContext(), "Simple Button 2", Toast.LENGTH_LONG).show();//display the text of button2
}
});
}
}
Output:
Now start the AVD in Emulator and run the App. You will see two button. Click on any button and you will see the message on screen which button is clicked.

3 thoughts on “Button Tutorial With Examples In Android Studio”
Leave a Reply
Premium Project Source Code:
- Food Ordering Android App Project Source Code
- Ecommerce Store Android App Project Source Code
- Convert Website Into Android App Project Source Code
- Quiz Game Android App Project Source Code
- Radio Streaming Android App Source Code
- City Guide Android App Project Source Code
- QR Barcode Android App Project Source Code
i want correct java file
my android studio error is
AM Emulator: Process finished with exit code 1
what should i do
Hi, I wanted to know how to increase drawableLeft icon size using xml.