Frame Layout Tutorial With Example In Android Studio
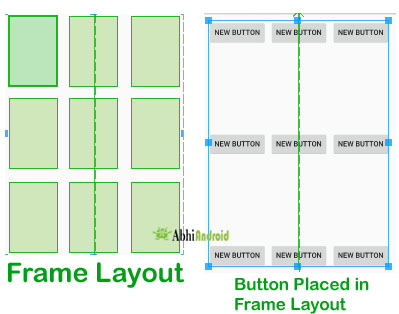
Frame Layout is one of the simplest layout to organize view controls. They are designed to block an area on the screen. Frame Layout should be used to hold child view, because it can be difficult to display single views at a specific area on the screen without overlapping each other.
We can add multiple children to a FrameLayout and control their position by assigning gravity to each child, using the android:layout_gravity attribute.

Table Of Contents
Attributes of Frame Layout:
Lets see different properties of Frame Layout which will be used while designing Android App UI:
1. android:id
This is the unique id which identifies the layout in the R.java file.
Below is the id attribute’s example with explanation included in which we define the id for Frame Layout.
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/frameLayout" android:layout_width="fill_parent" android:layout_height="fill_parent"/>
2. android:foreground
Foreground defines the drawable to draw over the content and this may be a color value. Possible color values can be in the form of “#rgb”, “#argb”, “#rrggbb”, or “#aarrggbb”. This all are different color code model used.
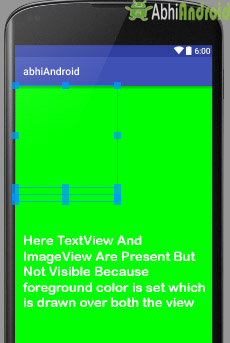
Example: In Below example of foreground we set the green color for foreground of frameLayout so the ImageView and other child views of this layout will not be shown.
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/framelayout" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="center" android:foregroundGravity="fill" android:foreground="#0f0"><!--foreground color for a FrameLayout--> <LinearLayout android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" > <!-- Imageview will not be shown because of foreground color which is drawn over it--> <ImageView android:layout_width="200dp" android:layout_height="200dp" android:layout_marginBottom="10dp" android:src="@mipmap/ic_launcher" android:scaleType="centerCrop" /> <!--Textview will not be shown because of foreground color is drawn over it--> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:text="abhiAndroid"/> </LinearLayout> </FrameLayout>

3. android:foregroundGravity
This defines the gravity to apply to the foreground drawable. Default value of gravity is fill. We can set values in the form of “top”, ”center_vertical” , ”fill_vertical”, ”center_horizontal”, ”fill_horizontal”, ”center”, ”fill”, ”clip_vertical”, ”clip_horizontal”, ”bottom”, ”left” or ”right” .
It is used to set the gravity of foreground. We can also set multiple values by using “|”. Ex: fill_horizontal|top .Both the fill_horizontal and top gravity are set to framelayout.
In the above same example of foreground we also set the foregroundGravity of FrameLayout to fill.
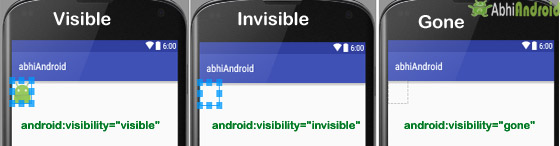
4. android:visibility
This determine whether to make the view visible, invisible or gone.
visible – the view is present and also visible
invisible – The view is present but not visible
gone – The view is neither present nor visible

This determines whether to measure all children including gone state visibility or just those which are in the visible or invisible state of measuring visibility. The default value of measureallchildren is false. We can set values in the form of Boolean i.e. “true” OR “false”.
This may also be a reference to a resource (in the form “@[package:]type:name“) or theme attribute (in the form “?[package:][type:]name“) containing a value of this type.
Important Note: If measureallchildren is set true then it will show actual width and height of frame layout even if the views visibility is in gone state.
The above property has been explained below:
Example of Frame layout having measureAllChildren attribute:
In the below code the ImageView visibility is set gone and measureAllChildren is set true. The output will show actual height and width the Frame Layout despite visibility is set gone. We have used Toast to display the height and width:
Below is the Code of activity_main.xml
Important Note: Make sure you have image in Drawable folder. In our case we have used ic_launcher image which we added in Drawable.
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/frame"
android:orientation="vertical" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:measureAllChildren="true"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="gone"
android:src="@drawable/ic_launcher"/>
</FrameLayout>
Below is the code of MainActivity.java . Here we have used Toast to display height and width on screen.
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.demo);
FrameLayout frame=(FrameLayout)findViewById(R.id.frame);
frame.measure(View.MeasureSpec.UNSPECIFIED, View.MeasureSpec.UNSPECIFIED);
int width = frame.getMeasuredWidth();
int height = frame.getMeasuredHeight();
Toast.makeText(getApplicationContext(),"width="+width+" height="+height,Toast.LENGTH_SHORT).show();
}
}
When you run the App in Emulator you will see the below output:

Things To Do Yourself: Try changing measuresAllChildren value to false and run the App in Emulator. You will see the output shows 0 width and height of Frame Layout.
Example Of Frame Layout in Android Studio:
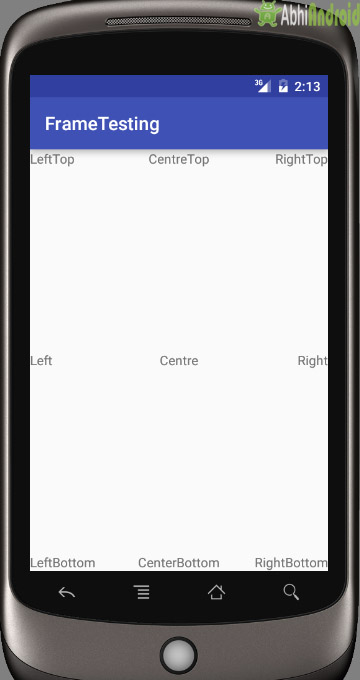
Example 1: Frame Layout using layout gravity. Here we will put textview at different position in Frame Layout. Below is the code and final output:

Step 2: Now Open res -> layout -> activity_main.xml and add the following code. Here we are putting different TextView in Frame Layout.
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent"
>
<TextView android:text="LeftTop"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="RightTop"
android:layout_gravity="top|right" />
<TextView android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="CentreTop"
android:layout_gravity="top|center_horizontal" />
<TextView android:text="Left"
android:layout_gravity="left|center_vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="Right"
android:layout_gravity="right|center_vertical" />
<TextView android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="Centre"
android:layout_gravity="center" />
<TextView android:text="LeftBottom"
android:layout_gravity="left|bottom"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="RightBottom"
android:layout_gravity="right|bottom" />
<TextView android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="CenterBottom"
android:layout_gravity="center|bottom" />
</FrameLayout>
Step 3: Let the MainActivity.java has default Android code or add the below code:
package abhiandroid.com.frametesting;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
Output:
Run the App in Emulator, you will see Textview positioned at various position in FrameLayout


Select File -> New -> New Project in Android Studio. Fill the forms and click “Finish” button.
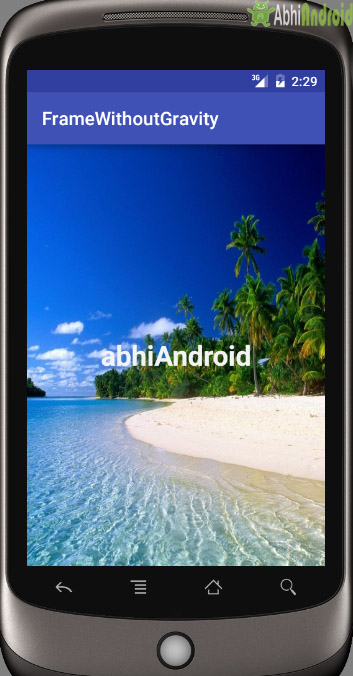
Step 2: Now open res -> layout -> activity_main.xml and add following code. Here we are designing ImageView and TextView inside Frame Layout.
Important Note: Make sure you have an image saved in drawable folder name img_name. If you have saved other image with different name then please change it in the code.
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/frameLayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
android:src="@drawable/img_name" /><!--Change image as per your name of image saved in drawable-->
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:text="abhiAndroid"
android:textSize="30sp"
android:textColor="#f3f3f3"
android:textStyle="bold" />
</FrameLayout>
Step 3: Let the MainActivity.java has default java code or add the below code:
package abhiandroid.com.framewithoutgravity;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
Output:
Now run the App in Emulator and you will see the below output of Frame layout without Gravity:


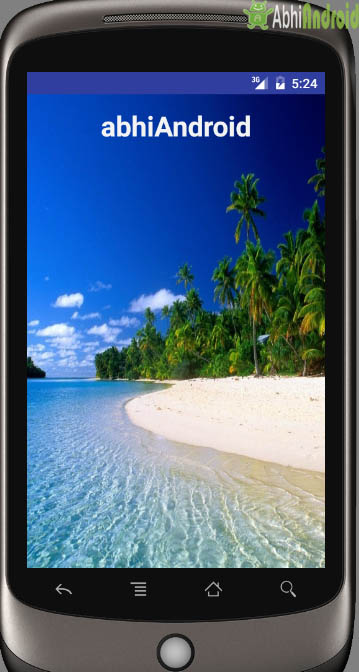
Step 2: Just add the following code to your MainActivity.java . Explanation is included in the code as comments.
package abhiandroid.com.farmelayoutjava;
import android.graphics.Color;
import android.graphics.Typeface;
import android.os.Bundle;
import android.app.Activity;
import android.view.Gravity;
import android.view.Menu;
import android.widget.AbsListView;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ImageView imageView = new ImageView(this);
imageView.setImageResource(R.drawable.img_name);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
imageView.setLayoutParams(new FrameLayout.LayoutParams(FrameLayout.LayoutParams.MATCH_PARENT,
RelativeLayout.LayoutParams.MATCH_PARENT));
TextView textView1 = new TextView(this);
textView1.setText("abhiAndroid");
textView1.setTextSize(30);
textView1.setGravity(Gravity.CENTER);
textView1.setTextColor(Color.parseColor("#f3f3f3"));
textView1.setTypeface(null, Typeface.BOLD);
textView1.setLayoutParams(new FrameLayout.LayoutParams(FrameLayout.LayoutParams.MATCH_PARENT,
RelativeLayout.LayoutParams.MATCH_PARENT));
FrameLayout.LayoutParams lp1 = new FrameLayout.LayoutParams(FrameLayout.LayoutParams.MATCH_PARENT, FrameLayout.LayoutParams.WRAP_CONTENT);
lp1.setMargins(0,20,0,0);
textView1.setLayoutParams(lp1);
//Initializing frame layout
FrameLayout framelayout = new FrameLayout(this);
framelayout.setLayoutParams(new AbsListView.LayoutParams(FrameLayout.LayoutParams.MATCH_PARENT,
FrameLayout.LayoutParams.MATCH_PARENT));
//Adding views to FrameLayout
framelayout.addView(imageView);
framelayout.addView(textView1);
setContentView(framelayout);
}
}
Output:

3 thoughts on “Frame Layout Tutorial With Example In Android Studio”
Leave a Reply
Premium Project Source Code:
- Food Ordering Android App Project Source Code
- Ecommerce Store Android App Project Source Code
- Convert Website Into Android App Project Source Code
- Quiz Game Android App Project Source Code
- Radio Streaming Android App Source Code
- City Guide Android App Project Source Code
- QR Barcode Android App Project Source Code
Your site is very helpfull…
in the second line of this tutorial :
“Frame Layout should be used to hold child view, because it can be difficult to display single views at a specific area on the screen without overlapping each other.”
there is a mistake . frame layout should be used to hold “ONE” child view , …………
it should be ONE child view.
Love your Site