TimePicker Tutorial With Example In Android Studio
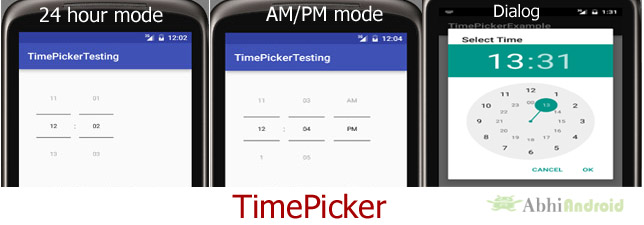
In Android, TimePicker is a widget used for selecting the time of the day in either AM/PM mode or 24 hours mode. The displayed time consist of hours, minutes and clock format. If we need to show this view as a Dialog then we have to use a TimePickerDialog class.

<TimePicker android:id="@+id/simpleTimePicker" android:layout_width="wrap_content" android:layout_height="wrap_content" android:timePickerMode="spinner"/>
Table Of Contents
Methods of TimePicker:
Let’s discuss some common methods of a time picker, which are used to configure a time picker in our application.
1. setCurrentHour(Integer currentHour):
This method is used to set the current hours in a time picker.
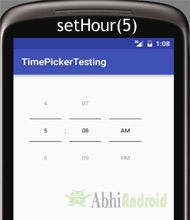
setHour(Integer hour): setCurrentHour() method was deprecated in API level 23. From api level 23 we have to use setHour(Integer hour). In this method there is only one parameter of integer type which is used to set the value for hours.
Below we set the 5 value for the current hours.
TimePicker simpleTimePicker=(TimePicker)findViewById(R.id.simpleTimePicker); // initiate a time picker // set the value for current hours simpleTimePicker.setCurrentHour(5); // before api level 23 simpleTimePicker.setHour(5); // from api level 23

This method is used to set the current minutes in a time picker.
setMinute(Integer minute): setCurrentMinute() method was deprecated in API level 23. From api level 23 we have to use setMinute(Integer minute). In this method there is only one parameter of integer type which set the value for minutes.
Below we set the 35 value for the current minutes.
TimePicker simpleTimePicker=(TimePicker)findViewById(R.id.simpleTimePicker); // initiate a time picker // set the value for current hours simpleTimePicker.setCurrentMinute(35); // before api level 23 simpleTimePicker.setMinute(35); // from api level 23

This method is used to get the current hours from a time picker.
getCurrentHour(): getCurrentHour() method was deprecated in API level 23. From api level 23 you have to use getHour(). This method returns an integer value.
Below we get the value of hours from a timepicker set by user.
TimePicker simpleTimePicker = (TimePicker)findViewById(R.id.simpleTimePicker); // initiate a time pickerint hours =simpleTimePicker.getCurrentHour(); // before api level 23 int hours =simpleTimePicker.getHour(); // after api level 23
4. getCurrentMinute():
This method is used to get the current minutes from a time picker.
getMinute(): getCurrentMinute() method was deprecated in API level 23. From api level 23 we have to use getMinute(). This method returns an integer value.
Below we get the value of minutes from a time picker.
TimePicker simpleTimePicker = (TimePicker)findViewById(R.id.simpleTimePicker); // initiate a time picker int minutes = simpleTimePicker.getCurrentMinute(); // before api level 23 int minutes = simpleTimePicker.getMinute(); // after api level 23
5. setIs24HourView(Boolean is24HourView):
This method is used to set the mode of the Time picker either 24 hour mode or AM/PM mode. In this method we set a Boolean value either true or false. True value indicate 24 hour mode and false value indicate AM/PM mode.
Below we set the current mode of the time picker.
TimePicker simpleTimePicker = (TimePicker)findViewById(R.id.simpleTimePicker); // initiate a time picker simpleTimePicker.setIs24HourView(true); // set 24 hours mode for the time picker

This method is used to check the current mode of the time picker. This method returns true if its 24 hour mode or false if AM/PM mode is set.
Below we get the current mode of the time picker:
TimePicker simpleTimePicker = (TimePicker)findViewById(R.id.simpleTimePicker); // initiate a time picker Boolean mode=simpleTimePicker.is24HourView(); // check the current mode of the time picker
7. setOnTimeChangedListener(TimePicker.OnTimeChangedListener onTimeChangedListener):
This method is used to set the callback that indicates the time has been adjusted by the user. onTimeChanged(TimePicker view, int hourOfDay, int minute) is an override function of this listener in which we have three parameters first is for TimePicker, second for getting hour of the day and last is for getting the minutes after changing the time of the time picker.
Below we show the use of on time changed listener of a time picker.
TimePicker simpleTimePicker = (TimePicker)findViewById(R.id.simpleTimePicker); // initiate a time picker
simpleTimePicker.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
}
});
Attributes of TimePicker:
Now let’s we discuss about the attributes that helps us to configure a time picker in your xml file (layout).
1. id: id is an attribute used to uniquely identify a time picker.
<TimePicker android:id="@+id/simpleTimePicker" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <!-- id of a time picker -->
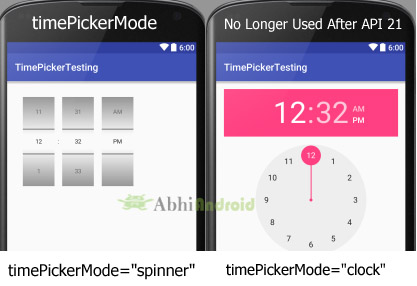
2. timePickerMode: time picker mode is an attribute of time picker used to set the mode either spinner or clock. Default mode is clock but this mode is no longer used after api level 21, so from api level 21 you have to set the mode to spinner.
Below we set the mode to spinner.
<TimePicker android:id="@+id/simpleTimePicker" android:layout_width="wrap_content" android:layout_height="wrap_content" android:timePickerMode="spinner" /> <!-- time picker mode of a time picker -->

Below we set the orange color for the background of a time picker.
<TimePicker
android:id="@+id/simpleTimePicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:timePickerMode="spinner"
android:background="#F88F00" /> <!-- orange background color for the time picker -->

TimePicker simpleTimePicker=(TimePicker)findViewById(R.id.simpleTimePicker); //initiate a time picker simpleTimePicker.setBackgroundColor(Color.YELLOW); //Yellow background color for the background of a time picker
4. padding: padding attribute is used to set the padding from left, right, top or bottom for a time picker.
- paddingRight: set the padding from the right side of the time picker.
- paddingLeft: set the padding from the left side of the time picker.
- paddingTop: set the padding from the top side of the time picker.
- paddingBottom: set the padding from the bottom side of the time picker.
- Padding: set the padding from the all side’s of the time picker.
Below example we set the 20dp padding from all the side’s of the time picker.
<TimePicker android:id="@+id/simpleTimePicker" android:layout_width="wrap_content" android:layout_height="wrap_content" android:timePickerMode="spinner" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" android:padding="20dp"/> <!-- 20dp padding from all the sides of a time picker -->

Example of TimePicker in Android Studio:
Example 1: In the below example of time picker we will show you the use of time picker in our application. For that we display simple time picker and a textview in our xml file and perform setOnTimeChangedListener() event, so that whenever a user adjust the time the current displayed time of time picker is displayed by using a Toast and also displayed in the textview. Below is the final output, download project code and step by step explanation:

Step 2: Open res -> layout -> activity_main.xml (or) main.xml and add following code:
In this step we open an xml file and add the code for displaying a time picker with spinner mode and textview for displaying time of time picker.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TimePicker
android:id="@+id/simpleTimePicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="50dp"
android:background="#090"
android:padding="20dp"
android:timePickerMode="spinner" />
<TextView
android:id="@+id/time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="Time Is ::"
android:textColor="#090"
android:textSize="20sp"
android:textStyle="bold" />
</RelativeLayout>
Step 3: Open app -> package -> MainActivity.java
In this step we open MainActivity where we add the code to initiate the time picker and a text view to display time of time picker and then we perform setOnTimeChangedListener() event so whenever a user adjust the time the current displayed time of time picker is displayed by using a Toast and also displayed in the textview.
package example.gb.timepickerexample;
import android.app.TimePickerDialog;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.TextView;
import android.widget.TimePicker;
import android.widget.Toast;
import org.w3c.dom.Text;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity {
TextView time;
TimePicker simpleTimePicker;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// initiate the view's
time = (TextView) findViewById(R.id.time);
simpleTimePicker = (TimePicker) findViewById(R.id.simpleTimePicker);
simpleTimePicker.setIs24HourView(false); // used to display AM/PM mode
// perform set on time changed listener event
simpleTimePicker.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
// display a toast with changed values of time picker
Toast.makeText(getApplicationContext(), hourOfDay + " " + minute, Toast.LENGTH_SHORT).show();
time.setText("Time is :: " + hourOfDay + " : " + minute); // set the current time in text view
}
});
}
}
Output:
Now run the App in AVD and you will see TimePicker on the screen. Change the time and it will be displayed as Toast and also in TextView.

Example of TimePickerDialog in Android Studio:
Example 2: In the second example of TimePicker we will show the use of time picker dialog in our application. To do that we will display edittext in our xml file and perform a click listener event on it, so whenever a user click on it time picker dialog will appear and from there user can adjust the time and after selecting the time it will be displayed in the edittext.

Step 2: Open res -> layout -> activity_main.xml (or) main.xml and add following code:
In this step we open an xml file and add the code for displaying a edittext to display time of time picker.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<EditText
android:id="@+id/time"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:hint="Select Time..."
android:textColor="#090"
android:textColorHint="#090"
android:background="#d4d4d4"
android:padding="15dp"
android:textSize="20sp"
android:textStyle="bold" />
</RelativeLayout>
Step 3: Open src -> package -> MainAcivity.java
In this step we open MainActivity where we add the code to initiate the edittext to display time of time picker and perform click event on edittext, so whenever a user clicks on edittext a time picker dialog will appear from there user can set the time. And finally then the time will be displayed in the edit text.
package example.gb.timepickerexample;
import android.app.TimePickerDialog;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.TimePicker;
import android.widget.Toast;
import org.w3c.dom.Text;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity {
EditText time;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// initiate the edit text
time = (EditText) findViewById(R.id.time);
// perform click event listener on edit text
time.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Calendar mcurrentTime = Calendar.getInstance();
int hour = mcurrentTime.get(Calendar.HOUR_OF_DAY);
int minute = mcurrentTime.get(Calendar.MINUTE);
TimePickerDialog mTimePicker;
mTimePicker = new TimePickerDialog(MainActivity.this, new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker timePicker, int selectedHour, int selectedMinute) {
time.setText(selectedHour + ":" + selectedMinute);
}
}, hour, minute, true);//Yes 24 hour time
mTimePicker.setTitle("Select Time");
mTimePicker.show();
}
});
}
}
Output:
Now run the App in AVD and you will see edittext asking user to select time. When user click on it, timepicker dialog will open from there user can select time. And then this time will be displayed in EditText.

2 thoughts on “TimePicker Tutorial With Example In Android Studio”
Leave a Reply
Premium Project Source Code:
- Food Ordering Android App Project Source Code
- Ecommerce Store Android App Project Source Code
- Convert Website Into Android App Project Source Code
- Quiz Game Android App Project Source Code
- Radio Streaming Android App Source Code
- City Guide Android App Project Source Code
- QR Barcode Android App Project Source Code
Hello, thanks for the tutorial, you can enter 2 alarms for 2 different times of the day? can you tell me how should I do? thanks Paolo
I found a bug in the code. The time from the time picker did not display correctly when the selectedMinute was 0 or less then 10.
I am sure there is a better way to fix this, but this is how i did it:
public void onTimeSet(TimePicker timePicker, int selectedHour, int selectedMinute) {
if(selectedMinute == 0 ) {
time.setText(selectedHour + “:00”);
}
else if(selectedMinute < 10){
time.setText(selectedHour + ":0" + selectedMinute);
}
else {
time.setText(selectedHour + ":" + selectedMinute);
}
}
Hope that helps for anyone try to use this code!