RadioButton & RadioGroup Tutorial With Example In Android Studio
In Android, RadioButton are mainly used together in a RadioGroup. In RadioGroup checking the one radio button out of several radio button added in it will automatically unchecked all the others. It means at one time we can checked only one radio button from a group of radio buttons which belong to same radio group. The most common use of radio button is in Quiz Android App code.

Important Note: RadioGroup is a widget used in Android for the grouping of radio buttons and provide the feature of selecting only one radio button from the set. When a user try to select any other radio button within same radio group the previously selected radio button will be automatically unchecked.
RadioGroup And RadioButton code in XML:
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioButton
android:id="@+id/simpleRadioButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<RadioButton
android:id="@+id/simpleRadioButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</RadioGroup>

You can check the current state of a radio button programmatically by using isChecked() method. This method returns a Boolean value either true or false. if it is checked then returns true otherwise returns false. Below is an example code with explanation in which we checked the current state of a radio button.
/*Add in Oncreate() funtion after setContentView()*/ RadioButton simpleRadioButton = (RadioButton) findViewById(R.id.simpleRadioButton); // initiate a radio button Boolean RadioButtonState = simpleRadioButton.isChecked(); // check current state of a radio button (true or false).
Table Of Contents
Attributes of RadioButton In Android:
Now let’s we discuss important attributes that helps us to create a beautiful radio button in xml file (layout).
1. id: id is an attribute used to uniquely identify a radio button.
<RadioButton
android:id="@+id/simpleRadioButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
2. checked: checked attribute in radio button is used to set the current state of a radio button. We can set it either true or false where true shows the checked state and false shows unchecked state of a radio button. As usual default value of checked attribute is false. We can also set the current state in JAVA.
Below we set true value for checked attribute which sets the current state to checked of a Button
<RadioButton
android:id="@+id/simpleRadioButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"/> <!-- set the current state of the radio button-->

Below code set the current state of RadioButton to checked programmatically.
/*Add in Oncreate() funtion after setContentView()*/ // initiate a radio button RadioButton simpleRadioButton = (RadioButton) findViewById(R.id.simpleRadioButton); // set the current state of a radio button simpleRadioButton.setChecked(true);
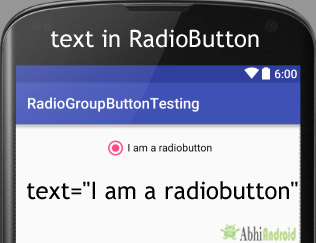
3. text: text attribute is used to set the text in a radio button. We can set the text both ways either in XML or in JAVA class.
Below is the example code with explanation included in which we set the text “I am a radiobutton” of a radio button.
<RadioButton
android:id="@+id/simpleRadioButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:layout_centerHorizontal="true"
android:text="I am a radiobutton" /> <!-- displayed text of radio button-->
Setting text of RadioButton In Java class:
Below we set the text of a radio button programmatically:
/*Add in Oncreate() funtion after setContentView()*/
RadioButton simpleRadioButton=(RadioButton) findViewById(R.id.simpleRadioButton);
simpleRadioButton.setText("I am a radiobutton"); // displayed text of radio button

Below is the example code with explanation included in which we set the center gravity for the text of a radio button.
<RadioButton
android:id="@+id/simpleRadioButton"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:checked="true"
android:text="I am a Button"
android:gravity="center"/> <!-- center gravity of the text-->

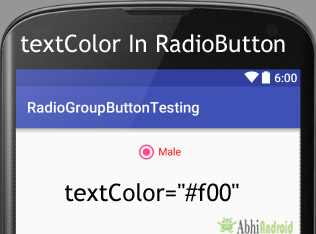
Below we set the red color for the displayed text of a radio button.
<RadioButton
android:id="@+id/simpleRadioButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:layout_centerHorizontal="true"
android:text="Male"
android:textColor="#f00" /><!--red color for displayed text-->

Below we set the text color of a radio button programmatically.
/*Add in Oncreate() funtion after setContentView()*/ RadioButton simpleRadioButton = (RadioButton) findViewById(R.id.simpleRadioButton);// initiate radio button simpleRadioButton.setTextColor(Color.RED); //red color for displayed text of radio button
6. textSize: textSize attribute is used to set the size of the text of a radio button. We can set the text size in sp(scale independent pixel) or dp(density pixel).
Below we set the 25sp size for the text of a radio button.
<RadioButton
android:id="@+id/simpleRadioButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:layout_centerHorizontal="true"
android:text="AbhiAndroid"
android:textColor="#f00"
android:textSize="25sp"/> <!--setting text size-->

Below we set the text size of a radio button programmatically:
/*Add in Oncreate() funtion after setContentView()*/ RadioButton simpleRadioButton = (RadioButton) findViewById(R.id.simpleRadioButton); // initiate radio button simpleRadioButton.setTextSize(25); // set 25sp displayed text size of radio button
7. textStyle: textStyle attribute is used to set the text style of the text of a radio button. The possible text styles are bold, italic and normal. If we need to use two or more styles for a text view then “|” operator is used for that.
Below is the example code with explanation included in which we set the bold and italic text styles for text of a radio button.
<RadioButton
android:id="@+id/simpleRadioButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:textSize="25sp"
android:layout_centerHorizontal="true"
android:text="Male"
android:textColor="#f00"
android:textStyle="bold|italic"/> <!-- bold and italic text style-->

Below we set the black color for the background and red color for the displayed text of a radio button.
<RadioButton
android:id="@+id/simpleRadioButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:textSize="25sp"
android:textStyle="bold|italic"
android:padding="20dp"
android:layout_centerHorizontal="true"
android:text="Male"
android:textColor="#f00"
android:background="#000"/> <!-- black background for radio button-->

Below we set the background color of a radio button programmatically.
/*Add in Oncreate() funtion after setContentView()*/ RadioButton simpleRadioButton = (RadioButton) findViewById(R.id.simpleRadioButton); simpleRadioButton.setBackgroundColor(Color.BLACK);
9. padding: padding attribute is used to set the padding from left, right, top or bottom.
- paddingRight: set the padding from the right side of the radio button.
- paddingLeft : set the padding from the left side of the radio button.
- paddingTop : set the padding from the top side of the radio button.
- paddingBottom: set the padding from the bottom side of the radio button.
- Padding: set the padding from the all side’s of the radio button.
Below we set padding attribute of 20dp padding from all the side’s of the radio button.
<RadioButton
android:id="@+id/simpleRadioButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:textSize="25sp"
android:textStyle="bold|italic"
android:layout_centerHorizontal="true"
android:text="AbhiAndroid"
android:textColor="#f00"
android:padding="40dp"/> <!--40dp padding from all the sides of radio button-->

Below we set the icon to the right of the text of a RadioButton.
<RadioButton
android:id="@+id/simpleRadioButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:textSize="25sp"
android:padding="20dp"
android:layout_centerHorizontal="true"
android:text="AbhiAndroid"
android:textColor="#f00"
android:drawableRight="@drawable/ic_launcher" /> <!-- drawable icon at the right of radio button-->

Example Of RadioButton And RadioGroup in Android Studio:
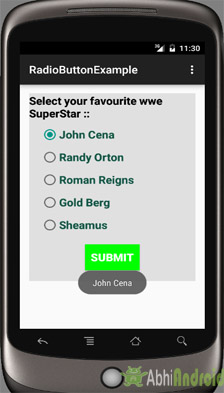
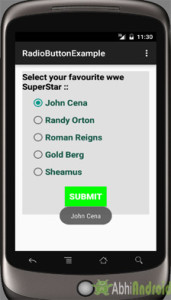
Below is the example of Radiobutton in Android where we display five radio buttons with background and other attributes. The radio buttons are used to select your favorite WWE superstar with one “submit” button. Below is the final output, download code and step by step explanation of tutorial:

Select File -> New -> New Project and Fill the forms and click “Finish” button.
Step 2: Open res -> layout -> activity_main.xml (or) main.xml and add following code:
In this step we open an xml file and add the code for displaying 5 RadioButton and one normal button.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#e0e0e0"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Select your favourite wwe SuperStar :: "
android:textColor="#000"
android:textSize="20sp"
android:textStyle="bold" />
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioButton
android:id="@+id/johnCena"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp"
android:checked="true"
android:text="@string/johnCena"
android:textColor="#154"
android:textSize="20sp"
android:textStyle="bold" />
<RadioButton
android:id="@+id/randyOrton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp"
android:checked="false"
android:text="@string/randyOrton"
android:textColor="#154"
android:textSize="20sp"
android:textStyle="bold" />
<RadioButton
android:id="@+id/romanReigns"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp"
android:checked="false"
android:text="@string/romanReigns"
android:textColor="#154"
android:textSize="20sp"
android:textStyle="bold" />
<RadioButton
android:id="@+id/goldBerg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp"
android:checked="false"
android:text="@string/goldBerg"
android:textColor="#154"
android:textSize="20sp"
android:textStyle="bold" />
<RadioButton
android:id="@+id/sheamus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="10dp"
android:checked="false"
android:text="@string/sheamus"
android:textColor="#154"
android:textSize="20sp"
android:textStyle="bold" />
</RadioGroup>
<Button
android:id="@+id/submitButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="20dp"
android:background="#0f0"
android:padding="10dp"
android:text="Submit"
android:textColor="#fff"
android:textSize="20sp"
android:textStyle="bold" />
</LinearLayout>
</LinearLayout>
Step 3: Open src -> package -> MainActivity.java
In this step we open MainActivity and add the code to initiate the RadioButton and normal button. We also perform click event on button and display the selected superstar’s name by using a Toast.
package example.gb.radiobuttonexample;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.RadioButton;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
RadioButton johnCena, randyOrton, goldBerg, romanReigns, sheamus;
String selectedSuperStar;
Button submit;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
johnCena = (RadioButton) findViewById(R.id.johnCena);
randyOrton = (RadioButton) findViewById(R.id.randyOrton);
goldBerg = (RadioButton) findViewById(R.id.goldBerg);
romanReigns = (RadioButton) findViewById(R.id.romanReigns);
sheamus = (RadioButton) findViewById(R.id.sheamus);
submit = (Button) findViewById(R.id.submitButton);
submit.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (randyOrton.isChecked()) {
selectedSuperStar = randyOrton.getText().toString();
} else if (sheamus.isChecked()) {
selectedSuperStar = sheamus.getText().toString();
} else if (johnCena.isChecked()) {
selectedSuperStar = johnCena.getText().toString();
} else if (romanReigns.isChecked()) {
selectedSuperStar = romanReigns.getText().toString();
} else if (goldBerg.isChecked()) {
selectedSuperStar = goldBerg.getText().toString();
}
Toast.makeText(getApplicationContext(), selectedSuperStar, Toast.LENGTH_LONG).show(); // print the value of selected super star
}
});
}
}
Step 4: Open res -> values -> strings.xml
In this step we open String file which is used to store string data of the app.
<resources>
<string name="app_name">RadioButtonExample</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
<string name="randyOrton">Randy Orton</string>
<string name="johnCena">John Cena</string>
<string name="romanReigns">Roman Reigns</string>
<string name="goldBerg">Gold Berg</string>
<string name="sheamus">Sheamus</string>
</resources>
Run The App:
Now run the App in Emulator and you will see 5 RadioButton in RadioGroup listing WWE superstar name. Now choose your favorite one and click on Submit Button. The name will be displayed on Screen.

11 thoughts on “RadioButton & RadioGroup Tutorial With Example In Android Studio”
Leave a Reply
Premium Project Source Code:
- Food Ordering Android App Project Source Code
- Ecommerce Store Android App Project Source Code
- Convert Website Into Android App Project Source Code
- Quiz Game Android App Project Source Code
- Radio Streaming Android App Source Code
- City Guide Android App Project Source Code
- QR Barcode Android App Project Source Code
in edit text if i enter only space in edit text field then there must not show any toast message . what i should do/????
How to get and set rediobutton value from json data two value from radio button male and female
If I have used more then two radio group, how do I check and print all checked options on the button click?
Really nice teaching, As a beginner I enjoyed your way of teaching
How do you align radio buttons in this order:
button 1 button 6
button 2 button 7
button 3 button 8
button 4 button 9
button 5 button 10
?????
Great tutorial. Lifesaver. My Andriod Studio book is HORRIBLE.
I have a question. Rather than determine 50 strings to assign to each button, how can you create an array of names, eg. and assign array[0] to radioButton1, array[1] to radioButton2, etc.? What is the syntax?
thank you, How can we change status of Radio button from Main java file? how to store button state
expalation is very nice n in simple lang. gd job Abhi
could u writte the total android in hindi language…
i am not understand in so many difficult english word..
Not possible now. Try practising side by side read and concept will clear.
how to add image and array text and radio button single choice in listview