ImageView comes with different configuration options to support different scale types. ScaleType options are used for scaling the bounds of an image to the bounds of the image view. ScaleType configuration properties for ImageView in Android are CENTER, CENTER_CROP, CENTER_INSIDE, FIT_CENTER, FIT_END, FIT_START, FIT_XY and MATRIX.
Before understanding the different scale types of an imageview lets we firstly briefly revise ImageView which is a class used to display an image file in app. For more details read ImageView tutorial.
Table Of Contents
ImageView Different ScaleTypes :
In android, ImageView comes with different configuration options to support the different ScaleType that is used for scaling the bounds of an image to the bounds of the ImageView. Below are the different 7 scale types that are used in android:
- CENTER – Center the image but doesn’t scale the image
- CENTER_CROP – Scale the image uniformly
- CENTER_INSIDE – Center the image inside the container, rather than making the edge match exactly
- FIT_CENTER – Scale the image from center
- FIT_END – Scale the image from the end of the container.
- FIT_START – Scale the image from start of the container
- FIT_XY – Fill the image from x and y coordinates of the container
- MATRIX – Scale using the image matrix when drawing
Now let’s we explain all these scaleTypes one by one in detail with example and code:1. CENTER:
center is a scale type used in android to center the image to the ImageView but does not scale the image.
Below is the example code in which we set the scale type to center for the image view.
<ImageView android:id="@+id/simpleImageView" android:layout_width="fill_parent" android:layout_height="200dp" android:scaleType="center" android:src="@drawable/lion" />

In below example code we set the scale type to center for the image view in java class.
/*Add in Oncreate() funtion after setContentView() method*/ ImageView simpleImageView=(ImageView)findViewById(R.id.simpleImageView); simpleImageView.setScaleType(ImageView.ScaleType.CENTER);
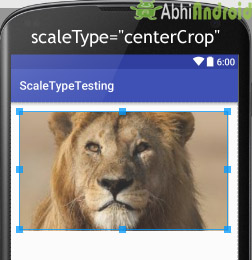
2. CENTER_CROP:
center crop scale type is used in android to Scale the image uniformly. It means to maintain the image’s aspect ratio as by doing that both dimensions width and height of the image will be equal to or larger than the corresponding dimension of the imageview (minus padding).
Below is the example code in which we set the scale type to center crop for the image view.
<ImageView android:id="@+id/simpleImageView" android:layout_width="fill_parent" android:layout_height="200dp" android:scaleType="centerCrop" android:src="@drawable/lion" />

In below example code we set the scale type to center crop for the image view by programmatically means in java class.
/*Add inside Oncreate() funtion after setContentView() function*/ ImageView simpleImageView=(ImageView)findViewById(R.id.simpleImageView); simpleImageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
3. CENTER_INSIDE:
center inside is another scale type used in android to center the image inside the container, rather than making the edge match exactly.
Below is the example code in which we set the scale type to center inside for the image view.
<ImageView android:id="@+id/simpleImageView" android:layout_width="fill_parent" android:layout_height="200dp" android:scaleType="centerInside" android:src="@drawable/lion" />

In below example code we set the scale type to center inside for the image view in java class.
/*Add inside Oncreate() funtion after setContentView() function*/ ImageView simpleImageView=(ImageView)findViewById(R.id.simpleImageView); simpleImageView.setScaleType(ImageView.ScaleType.CENTER_INSIDE);
4. FIT_CENTER:
fit center is a scale type used in android to scale the image from center. Fit center going to make sure that the source file completely fits inside a container (imageview) and either the horizontal or vertical axis is going to be exact.
Below is the example code in which we set the scale type to fit center for the image view.
<ImageView android:id="@+id/simpleImageView" android:layout_width="fill_parent" android:layout_height="200dp" android:scaleType="fitCenter" android:src="@drawable/lion" />

In below example code we set scale type to center crop for the image view by in java class.
/*Add inside Oncreate() funtion after setContentView() function*/ ImageView simpleImageView=(ImageView)findViewById(R.id.simpleImageView); simpleImageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
5. FIT_END:
fit end scale type is used in android to fit the image or source file to the end of the container ( i.e. imageview). Fit end used to scale the image from the end of the container.
Below is the example code in which we set the scale type to fit end for the image view.
<ImageView android:id="@+id/simpleImageView" android:layout_width="fill_parent" android:layout_height="200dp" android:scaleType="fitEnd" android:src="@drawable/lion" />

In below example code, we set the scale type to fit end for the image view in java class.
/*Add inside Oncreate() funtion after setContentView() function*/ ImageView simpleImageView=(ImageView)findViewById(R.id.simpleImageView); simpleImageView.setScaleType(ImageView.ScaleType.FIT_END);
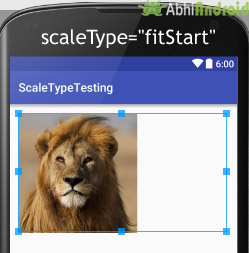
6. FIT_START:
fit start scale type is used in Android to fit the image to the start of the container( i.e. imageview ). Fit start is used to scale the image from start of the container.
Below is the example code with explanation included in which we set the scale type to fit end for the image view.
<ImageView android:id="@+id/simpleImageView" android:layout_width="fill_parent" android:layout_height="200dp" android:scaleType="fitStart" android:src="@drawable/lion" />

In the below example code, we set the scale type to center crop for the image view by in java class.
/*Add inside Oncreate() funtion after setContentView() function*/ ImageView simpleImageView=(ImageView)findViewById(R.id.simpleImageView); simpleImageView.setScaleType(ImageView.ScaleType.FIT_START);
7. FIT_XY:
fit_XY scale type is used in Android to scale the image using fill. Fit xy will fill the image from x and y coordinates of the container.
Below is the example code in which we set the scale type to fitXY.
<ImageView android:id="@+id/simpleImageView" android:layout_width="fill_parent" android:layout_height="200dp" android:scaleType="fitXY" android:src="@drawable/lion" />

/*Add inside Oncreate() funtion after setContentView() function*/ ImageView simpleImageView=(ImageView)findViewById(R.id.simpleImageView); simpleImageView.setScaleType(ImageView.ScaleType.FIT_XY);
8. MATRIX:
matrix is a scale type used in android to scale using the image matrix when drawing. Use it whenever you want to customize the way your image rotates, scales etc. at your desire.
<ImageView android:id="@+id/simpleImageView" android:layout_width="fill_parent" android:layout_height="200dp" android:scaleType="matrix" android:src="@drawable/lion" />

/*Add inside Oncreate() funtion after setContentView() function*/ ImageView simpleImageView=(ImageView) findViewById(R.id.simpleImageView); simpleImageView.setScaleType(ImageView.ScaleType.MATRIX);
Example of scaleType In Android Studio:
Project Description:
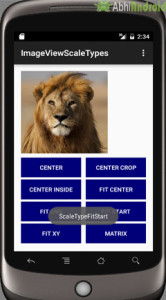
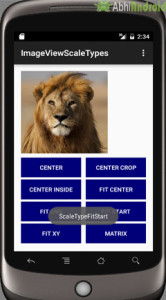
Below is the example of scale Type in Android Studio, in which we display an image and change its scale type on button click event. For that we have 8 different button, one for each scale type and whenever you click on any button the name of that scale type will also displayed using a Toast.
Just click on the Button and image of Lion will change into that particular ScaleType. Below is the final output, download code and step by step tutorial:

Create a new project in Android Studio and name it ImageViewScaleTypes.
Step 2: Open res -> layout -> activity_main.xml (or) main.xml and add following code:
In this step we open an xml file and add the code for displaying an image view and different button on the screen in a relative layout.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<ImageView
android:id="@+id/simpleImageView"
android:layout_width="fill_parent"
android:layout_height="200dp"
android:src="@drawable/lion" />
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/simpleImageView"
android:layout_marginTop="10dp"
android:orientation="vertical">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="2">
<Button
android:id="@+id/scaleTypeCenter"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginRight="5dp"
android:layout_weight="1"
android:background="#007"
android:text="CENTER"
android:textColor="#fff" />
<Button
android:id="@+id/scaleTypeCenterCrop"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_weight="1"
android:background="#007"
android:text="CENTER CROP"
android:textColor="#fff" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="2">
<Button
android:id="@+id/scaleTypeCenterInside"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginRight="5dp"
android:layout_marginTop="5dp"
android:layout_weight="1"
android:background="#007"
android:text="CENTER INSIDE"
android:textColor="#fff" />
<Button
android:id="@+id/scaleTypeFitCenter"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:layout_weight="1"
android:background="#007"
android:text="FIT CENTER"
android:textColor="#fff" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="2">
<Button
android:id="@+id/scaleTypeFitEnd"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginRight="5dp"
android:layout_marginTop="5dp"
android:layout_weight="1"
android:background="#007"
android:text="FIT END"
android:textColor="#fff" />
<Button
android:id="@+id/scaleTypeFitStart"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:layout_weight="1"
android:background="#007"
android:text="FIT START"
android:textColor="#fff" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="2">
<Button
android:id="@+id/scaleTypeFitXY"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginRight="5dp"
android:layout_marginTop="5dp"
android:layout_weight="1"
android:background="#007"
android:text="FIT XY"
android:textColor="#fff" />
<Button
android:id="@+id/scaleTypeMatrix"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginTop="5dp"
android:layout_weight="1"
android:background="#007"
android:text="MATRIX"
android:textColor="#fff" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
Step 3:
Now open app -> java -> package -> MainActivity.java
- In this step we add the code to initiate the imageview and other button.
- Using Switch we will display the Lion image in that particular Scaletype on which Button user clicked.
- We will perform click event on Button, set the ScaleType for image using setScaleType() method according to Button and display the text for selected button using a toast.
package example.abhiandriod.imageviewscaletypes;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
ImageView simpleImageView;
Button scaleTypeCenter, scaleTypeCenterCrop, scaleTypeCenterInside, scaleTypeFitCenter, scaleTypeFitEnd, scaleTypeFitStart, scaleTypeFitXY, scaleTypeMatrix;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//initiate views
simpleImageView = (ImageView) findViewById(R.id.simpleImageView);
scaleTypeCenter = (Button) findViewById(R.id.scaleTypeCenter);
scaleTypeCenter.setOnClickListener(this);
scaleTypeCenterCrop = (Button) findViewById(R.id.scaleTypeCenterCrop);
scaleTypeCenterCrop.setOnClickListener(this);
scaleTypeCenterInside = (Button) findViewById(R.id.scaleTypeCenterInside);
scaleTypeCenterInside.setOnClickListener(this);
scaleTypeFitCenter = (Button) findViewById(R.id.scaleTypeFitCenter);
scaleTypeFitCenter.setOnClickListener(this);
scaleTypeFitEnd = (Button) findViewById(R.id.scaleTypeFitEnd);
scaleTypeFitEnd.setOnClickListener(this);
scaleTypeFitStart = (Button) findViewById(R.id.scaleTypeFitStart);
scaleTypeFitStart.setOnClickListener(this);
scaleTypeFitXY = (Button) findViewById(R.id.scaleTypeFitXY);
scaleTypeFitXY.setOnClickListener(this);
scaleTypeMatrix = (Button) findViewById(R.id.scaleTypeMatrix);
scaleTypeMatrix.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.scaleTypeCenter:
simpleImageView.setScaleType(ImageView.ScaleType.CENTER);
Toast.makeText(getApplicationContext(), "ScaleTypeCenter", Toast.LENGTH_SHORT).show();
break;
case R.id.scaleTypeCenterCrop:
simpleImageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
Toast.makeText(getApplicationContext(), "ScaleTypeCenterCrop", Toast.LENGTH_SHORT).show();
break;
case R.id.scaleTypeCenterInside:
simpleImageView.setScaleType(ImageView.ScaleType.CENTER_INSIDE);
Toast.makeText(getApplicationContext(), "ScaleTypeCenterInside", Toast.LENGTH_SHORT).show();
break;
case R.id.scaleTypeFitCenter:
simpleImageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
Toast.makeText(getApplicationContext(), "ScaleTypeFitCenter", Toast.LENGTH_SHORT).show();
break;
case R.id.scaleTypeFitEnd:
simpleImageView.setScaleType(ImageView.ScaleType.FIT_END);
Toast.makeText(getApplicationContext(), "ScaleTypeFitEnd", Toast.LENGTH_SHORT).show();
break;
case R.id.scaleTypeFitStart:
simpleImageView.setScaleType(ImageView.ScaleType.FIT_START);
Toast.makeText(getApplicationContext(), "ScaleTypeFitStart", Toast.LENGTH_SHORT).show();
break;
case R.id.scaleTypeFitXY:
simpleImageView.setScaleType(ImageView.ScaleType.FIT_XY);
Toast.makeText(getApplicationContext(), "ScaleTypeFitXY", Toast.LENGTH_SHORT).show();
break;
case R.id.scaleTypeMatrix:
simpleImageView.setScaleType(ImageView.ScaleType.MATRIX);
Toast.makeText(getApplicationContext(), "ScaleTypeMatrix", Toast.LENGTH_SHORT).show();
break;
}
}
}
Output:
Now run the App in AVD and you will see Lion image and several buttons of ScaleType option listed. Click on any Button and you will see the image of Lion will change into that particular ScaleType.


what is best image scale type for wallpaper android app..don’t show gap in left right side
my app easily run on avd but when i deploy (apk) into real physical device.it gives error like “unfortunately your app has stopped” there is no error in files. i am using same code of your website . tell me the solution of this .whats the reason of this…