ScrollView And Horizontal ScrollView Tutorial With Example In Android
In android ScrollView can hold only one direct child. This means that, if you have complex layout with more views(Buttons, TextViews or any other view) then you must enclose them inside another standard layout like Table Layout, Relative Layout or Linear Layout. You can specify layout_width and layout_height to adjust width and height of screen. You can specify height and width in dp(density pixel) or px(pixel). Then after enclosing them in a standard layout, enclose the whole layout in ScrollView to make all the element or views scrollable.
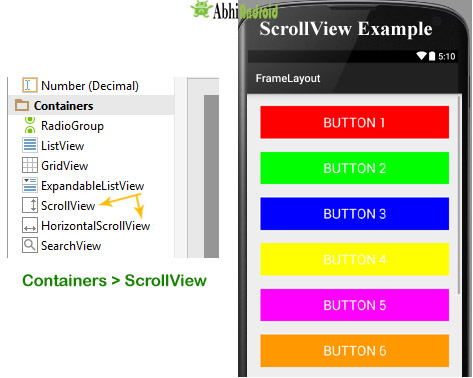
ScrollView in Android Studio Design: It is present inside Containers >> ScrollView or HorizontalScrollView

Important Note 2: In android default ScrollView is used to scroll the items in vertical direction and if you want to scroll the items horizontally then you need to implement horizontal ScrollView.
ScrollView Syntax:
<ScrollView android:id="@+id/scrollView" android:layout_width="fill_parent" android:layout_height="fill_parent"> <!-- add child view’s here --> </ScrollView>
Here is how Scroll View looks in Android:

Table Of Contents
Horizontal ScrollView:
In android, You can scroll the elements or views in both vertical and horizontal directions. To scroll in Vertical we simply use ScrollView as we shown in the previous code of this article and to scroll in horizontal direction we need to use HorizontalScrollview.

<HorizontalScrollView android:id="@+id/horizontalscrollView" android:layout_width="fill_parent" android:layout_height="fill_parent"> <-- add child view’s here --> </HorizontalScrollView >
Attributes Of Scroll View:
ScrollView and HorizontalScrollView has same attributes, the only difference is scrollView scroll the child items in vertical direction while horizontal scroll view scroll the child items in horizontal direction.
Now let’s we discuss about the attributes that helps us to configure a ScrollView and its child controls. Some of the most important attributes you will use with ScrollView include:
1. id: In android, id attribute is used to uniquely identify a ScrollView.
Below is id attribute’s example code with explanation included.
<ScrollView android:id="@+id/scrollView" android:layout_width="fill_parent" android:layout_height="fill_parent" />
2. scrollbars: In android, scrollbars attribute is used to show the scrollbars in horizontal or vertical direction. The possible Value of scrollbars is vertical, horizontal or none. By default scrollbars is shown in vertical direction in scrollView and in horizontal direction in HorizontalScrollView.
Below is scrollbars attribute’s example code in which we set the scrollbars in vertical direction.
< HorizontalScrollView android:layout_width="fill_parent" android:layout_height="fill_parent" android:scrollbars="vertical"/><!--scrollbars in vertical direction-->
Example of ScrollView In Android Studio:
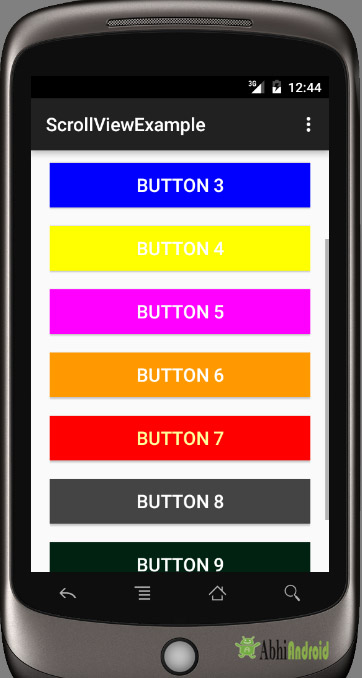
Example 1: In this example we will use 10 button and scroll them using ScrollView in vertical direction. Below is the code and final Output we will create:

Select File -> New -> New Project -> Android Application Project (or) Android Project. Fill the forms and click “Finish” button.
Step 2: Open res -> layout -> activity_main.xml (or) main.xml and add below code. Here we are creating a Relative Layout having 10 buttons which are nested in Linear Layout and then in ScrollView.
Important Note: Remember ScrollView can hold only one direct child. So we have to jointly put 10 buttons inside Linear Layout to make it one child. And then we put it inside ScrollView.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <ScrollView android:layout_width="fill_parent" android:layout_height="fill_parent" android:scrollbars="vertical"> <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_margin="20dp" android:orientation="vertical"> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:background="#f00" android:text="Button 1" android:textColor="#fff" android:textSize="20sp" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginTop="20dp" android:background="#0f0" android:text="Button 2" android:textColor="#fff" android:textSize="20sp" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginTop="20dp" android:background="#00f" android:text="Button 3" android:textColor="#fff" android:textSize="20sp" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginTop="20dp" android:background="#ff0" android:text="Button 4" android:textColor="#fff" android:textSize="20sp" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginTop="20dp" android:background="#f0f" android:text="Button 5" android:textColor="#fff" android:textSize="20sp" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginTop="20dp" android:background="#f90" android:text="Button 6" android:textColor="#fff" android:textSize="20sp" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginTop="20dp" android:background="#f00" android:text="Button 7" android:textColor="#ff9" android:textSize="20sp" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginTop="20dp" android:background="#444" android:text="Button 8" android:textColor="#fff" android:textSize="20sp" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginTop="20dp" android:background="#ff002211" android:text="Button 9" android:textColor="#fff" android:textSize="20sp" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginTop="20dp" android:background="#0f0" android:text="Button 10" android:textColor="#fff" android:textSize="20sp" /> </LinearLayout> </ScrollView> </RelativeLayout>
Step 3: Now Open src -> package -> MainActivity.java and paste the below code
package com.example.gourav.scrollviewExample;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
Step 4: Now open manifest.xml and paste the below code
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.gourav.scrollviewExample" > <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name=".MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
Step 5: Lastly open res ->values -> strings.xml and paste the below code
<resources> <string name="app_name">ScrollViewExample</string> <string name="hello_world">Hello world!</string> <string name="action_settings">Settings</string> </resources>
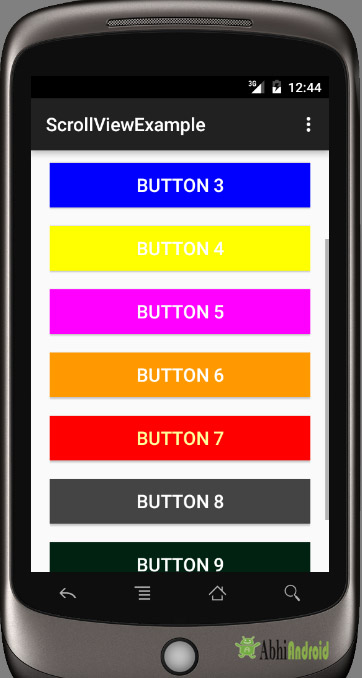
Output:
Now run the App in Emulator / AVD or in real device. You will see the 10 buttons which can be scrollable in vertical direction.

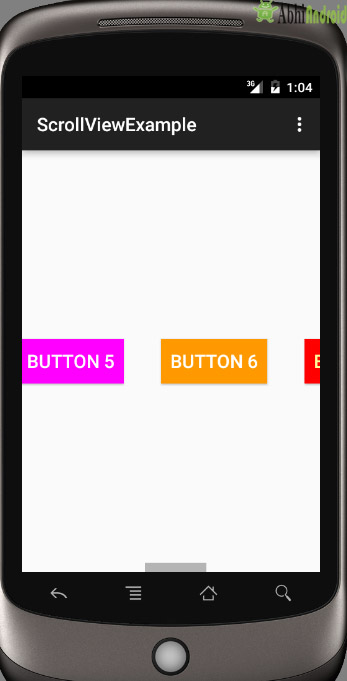
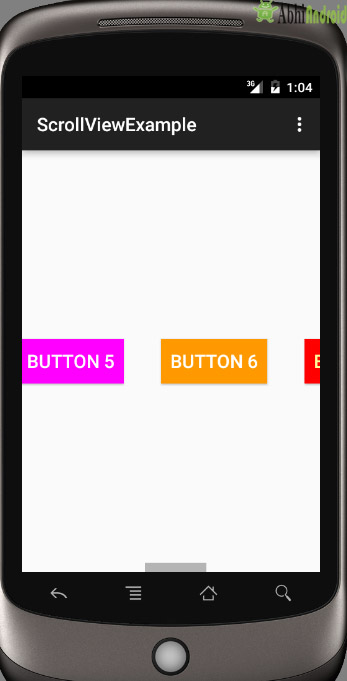
Example 2: In this example we will scroll the buttons in horizontal direction. Below is the complete code and final output:

Select File -> New -> New Project and Fill the forms and click “Finish” button.
Step 2: Now open res -> layout -> activity_mail.xml (or) main.xml and add below code. Here we are creating same buttons in HorizontalScrollView.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<HorizontalScrollView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:scrollbars="horizontal">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="20dp"
android:background="#f00"
android:padding="10dp"
android:text="Button 1"
android:textColor="#fff"
android:textSize="20sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="20dp"
android:background="#0f0"
android:padding="10dp"
android:text="Button 2"
android:textColor="#fff"
android:textSize="20sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="20dp"
android:background="#00f"
android:padding="10dp"
android:text="Button 3"
android:textColor="#fff"
android:textSize="20sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="20dp"
android:background="#ff0"
android:padding="10dp"
android:text="Button 4"
android:textColor="#fff"
android:textSize="20sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="20dp"
android:background="#f0f"
android:padding="10dp"
android:text="Button 5"
android:textColor="#fff"
android:textSize="20sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="20dp"
android:background="#f90"
android:padding="10dp"
android:text="Button 6"
android:textColor="#fff"
android:textSize="20sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="20dp"
android:background="#f00"
android:padding="10dp"
android:text="Button 7"
android:textColor="#ff9"
android:textSize="20sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="20dp"
android:background="#444"
android:padding="10dp"
android:text="Button 8"
android:textColor="#fff"
android:textSize="20sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="20dp"
android:background="#ff002211"
android:padding="10dp"
android:text="Button 9"
android:textColor="#fff"
android:textSize="20sp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="20dp"
android:background="#0f0"
android:padding="10dp"
android:text="Button 10"
android:textColor="#fff"
android:textSize="20sp" />
</LinearLayout>
</HorizontalScrollView>
</RelativeLayout>
Step 3: Now open app -> java -> MainActivity.java in package and paste the below code:
package com.example.gourav.horizontalscrollviewExample;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
Step 5: Now open AndroidManifest.xml inside manifests and paste the below code:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.gourav.horizontalscrollviewExample" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.gourav.horizontalscrollviewExample.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Step 6: Open res ->values -> strings.xml and paste the below code:
<resources>
<string name="app_name">ScrollViewExample</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
</resources>
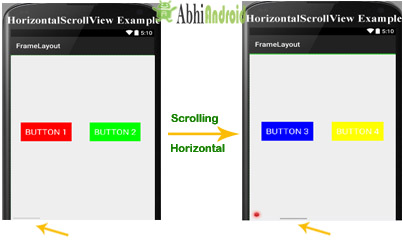
Output:
Now run the App in Emulator /AVD or real device and you will see the 10 buttons can now be scrollable in Horizontal direction.

10 thoughts on “ScrollView And Horizontal ScrollView Tutorial With Example In Android”
Leave a Reply

Premium Project Source Code:
- Food Ordering Android App Project Source Code
- Ecommerce Store Android App Project Source Code
- Convert Website Into Android App Project Source Code
- Quiz Game Android App Project Source Code
- Radio Streaming Android App Source Code
- City Guide Android App Project Source Code
- QR Barcode Android App Project Source Code



 Hi, I'm Abhishek, founder and owner of this site. I believe in team work and there is a experienced developer team working on AbhiAndroid with a mission to simplify learning of Android App Development.
CONNECT WITH ME:
Hi, I'm Abhishek, founder and owner of this site. I believe in team work and there is a experienced developer team working on AbhiAndroid with a mission to simplify learning of Android App Development.
CONNECT WITH ME:



some Years ago, I found an example of a horizontal scrollview in landscape mode,
using only 20 % as fixed in relativeLayout:
both are part of the same activity: tools:context=”com.penta_games.new_big_cube.Game_Activity”
activity_game.
xml
<com.penta_games.new_big_cube.Box_View
android:id="@+id/myfirstview"
…
<HorizontalScrollView
android:id="@+id/hsv"
<LinearLayout
android:id="@+id/mygallery"
Activity
setContentView(R.layout.activity_game);
myView_1 = (Box_View) findViewById(R.id.myfirstview);
myGallery = (LinearLayout)findViewById(R.id.mygallery);
this worked a long time, but suddenly creating following error:
java.lang.NoSuchMethodException: [class android.content.Context, interface android.util.AttributeSet]
kindly be asked to send me a proposal to solve this issue.
How to use Horizontal Scroll view inside vertical scroll view
How can use the scrollview with both direction like horizontal and veridically in single layout how its possible please give examples.
thanks guys its so usefull
Hello,
How can I use multiple Scroll Views at a time in one Activity.For Example I want entire Activity scrollable vertically.Inside that I had one table layout which should be scrollable both sides and I had Linear layout of 4 buttons that should be scrollable horizontally.
Please help me how can i do that.It’s very important
Thank you.
When i use some buttons inside scrollview, the onClick() response of button is slow.When i run the app in my real device and i click the button.The button click works after sometime and the scrollview do not scroll smoothly.Please give me solution.
really helpful however is it possible to include a horizontal scrollview in an activity that already has scrollview has the main parent.
“R.menu.menu_main, menu” and “R.id.action_settings” are red.. shall I make two new layout?
We have fixed this issue. It was coming due to unnecessary code in mainactivity.java
It helpful thanks so much for share this!..