Zoom Controls Tutorial With Example In Android Studio
In Android, Zoom Controls class display simple set of controls that is used for zooming and provides callback to register for events. Zoom Controls has two buttons ZoomIn and ZoomOut which are used to control the zooming functionality.

Zoom Controls code in XML:
<ZoomControls android:id="@+id/simpleZoomControl" android:layout_width="wrap_content" android:layout_height="wrap_content" />
Table Of Contents
Important Methods Of Zoom Controls:
Now let’s discuss some common methods which are used to configure ZoomControls in our application.
1. hide(): This method is used to hide the ZoomControls from the screen. In some cases we need to hide the ZoomControls from the screen so that we use this function.
2. show(): This method is used to show the ZoomControls which we hide from the screen by using hide method.
Below we show the use of hide and show methods of ZoomControls:
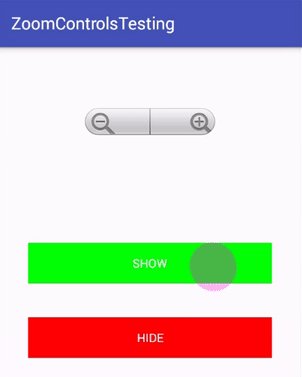
Step 1: In this example first in xml file we display ZoomControls with two buttons hide and show which are used to hide and show the ZoomControls.

xml code of above image UI:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <ZoomControls android:id="@+id/simpleZoomControl" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" /> <Button android:id="@+id/show" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_margin="20dp" android:background="#0f0" android:text="Show" android:textColor="#fff" /> <Button android:id="@+id/hide" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_below="@+id/show" android:layout_margin="20dp" android:background="#f00" android:text="Hide" android:textColor="#fff" /> </RelativeLayout>
Step 2: Now in Java Class we use hide() and show() methods to hide and show Zoom Controls option.
/*Add below setContentView() method in Oncreate()*/
final ZoomControls simpleZoomControls = (ZoomControls) findViewById(R.id.simpleZoomControl); // initiate a ZoomControls
Button show = (Button) findViewById(R.id.show); // initiate show Button
Button hide = (Button) findViewById(R.id.hide); // initiate hide Button
// perform setOnClickListener on show button
show.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// show a ZoomControls
simpleZoomControls.show();
}
});
// perform setOnClickListener on hide button
hide.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// hide a ZoomControls
simpleZoomControls.hide();
}
});
Output:
Now run the App and you can see ZoomControls can be hided and showed again from user.

3. setOnZoomInClickListener(OnClickListenerlistener): This is a listener event automatically called when we click on the Zoom In button of ZoomControls. In this listener we add the code to zoom in image.
Below we show the use of setOnZoomInClickListener in android.
final ZoomControls simpleZoomControls = (ZoomControls) findViewById(R.id.simpleZoomControl); // initiate a ZoomControls
// perform setOnZoomInClickListener event on ZoomControls
simpleZoomControls.setOnZoomInClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// add zoom in code here
}
});
4. setOnZoomOutClickListener(OnClickListenerlistener): This is a listener event automatically called when we click on the Zoom Out button of ZoomControls. In this listener we add the code for zoom out a image.
Below we show the use of setOnZoomOutClickListener in android.
final ZoomControls simpleZoomControls = (ZoomControls) findViewById(R.id.simpleZoomControl); // initiate a ZoomControls
// perform setOnZoomOutClickListener event on ZoomControls
simpleZoomControls.setOnZoomOutClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// add zoom out code here
}
});
5. setIsZoomInEnabled(boolean isEnabled): This method is used to enable or disable the zoom In button of ZoomControls. In this method we set a Boolean value either true or false. By default it has true value but sometime after a limit of zoom in we need to disable the zoom in functionality i.e. after that we didn’t need more zoom in.
Below we set the false value for setIsZoomInEnabled that disable zoom in button of ZoomControls.
ZoomControls simpleZoomControls = (ZoomControls) findViewById(R.id.simpleZoomControl); // initiate a ZoomControls simpleZoomControls.setIsZoomInEnabled(false); // disable zoom in button of ZoomControls
6. setIsZoomOutEnabled(boolean isEnabled): This method is used to enable or disable the zoom Out button of ZoomControls. In this method we set a Boolean value means true or false. By default it has true value but sometime after a limit of zoom out we need to disable the zoom out functionality means at that time we didn’t need more zoom out.
Below we set the false value for setIsZoomOutEnabled that disable zoom out button of ZoomControls.
ZoomControls simpleZoomControls = (ZoomControls) findViewById(R.id.simpleZoomControl); // initiate a ZoomControls simpleZoomControls.setIsZoomOutEnabled(false); // disable zoom out button of ZoomControls
Attributes Of Zoom Controls in Android:
Now let’s we discuss some important attributes that helps us to configure a ZoomControls in our xml file.
1. id: This attribute is used to uniquely identify a ZoomControls.
<ZoomControls android:id="@+id/simpleZoomControl" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <!-- id of ZoomControls used to uniquely identify it -->
2. background: This attribute is used to set the background of a ZoomControls. We can set a color or a drawable in the background of a ZoomControls.
Below we set the black color for the background of ZoomControls.
<ZoomControls android:id="@+id/simpleZoomControl" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#000" /> <!-- set black color in the background of a ZoomControls -->

Setting background in ZoomControls In Java class:
ZoomControls simpleZoomControls = (ZoomControls)findViewById(R.id.simpleZoomControl); // initiate a ZoomControls simpleZoomControls.setBackgroundColor(Color.BLACK); // set black color in the background of ZoomControls
3. padding: This attribute is used to set the padding from left, right, top or bottom side of a ZoomControls .
- paddingRight: set the padding from the right side of a ZoomControls.
- paddingLeft: set the padding from the left side of a ZoomControls.
- paddingTop: set the padding from the top side of a ZoomControls.
- paddingBottom: set the padding from the bottom side of a ZoomControls.
- Padding: set the padding from the all side’s of a ZoomControls.
Below we set the 20dp padding from all the sides of a ZoomControls.
<ZoomControls android:id="@+id/simpleZoomControl" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#000" android:padding="20dp"/><!-- 20dp padding from all the sides of a ZoomControls -->

Zoom Controls Example In Android Studio
Below is an example of ZoomControls in which we display an ImageView and a ZoomControls. In this first we hide the ZoomControls from the screen and show it on the touch event of image. We also perform setOnZoomInClickListener and setOnZoomOutClickListener events for implementing zoom in and zoom out functionality. After zoom in and zoom out the ZoomControls is automatically hide from the screen and re-shown if user click on the image. A Toast is displayed to show the zoom in and zoom out message on the screen.
Below you can download complete Android Studio project code, final output and step by step explanation of the example:

Step 1: Create a new project and name it ZoomControlsExample.
Step 2: Open res -> layout ->activity_main.xml (or) main.xml and add following code :
In this step we add the code for displaying a ImageView and ZoomControls.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#000" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <ImageView android:id="@+id/image" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:src="@drawable/image" /> <ZoomControls android:id="@+id/simpleZoomControl" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" /> </RelativeLayout>
Step 3: Open src -> package -> MainActivity.java
In this step firstly we initiate the ImageView and ZoomControls and then hide the ZoomControls from the screen and show it on the touch event of image.
We also perform setOnZoomInClickListener and setOnZoomOutClickListener events for implementing zoom in and zoom out functionality. After zoom in and zoom out the ZoomControls is automatically hide from the screen and for re-showing it user need to click on image. A Toast is displayed to show the zoom in and zoom out message on the screen.
package example.abhiandroid.zoomcontrolsexample;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.Menu;
import android.view.MenuItem;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.Toast;
import android.widget.ZoomControls;
public class MainActivity extends AppCompatActivity {
ImageView image;
ZoomControls simpleZoomControls;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
image = (ImageView) findViewById(R.id.image); // initiate a ImageView
simpleZoomControls = (ZoomControls) findViewById(R.id.simpleZoomControl); // initiate a ZoomControls
simpleZoomControls.hide(); // initially hide ZoomControls from the screen
// perform setOnTouchListener event on ImageView
image.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// show Zoom Controls on touch of image
simpleZoomControls.show();
return false;
}
});
// perform setOnZoomInClickListener event on ZoomControls
simpleZoomControls.setOnZoomInClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// calculate current scale x and y value of ImageView
float x = image.getScaleX();
float y = image.getScaleY();
// set increased value of scale x and y to perform zoom in functionality
image.setScaleX((float) (x + 1));
image.setScaleY((float) (y + 1));
// display a toast to show Zoom In Message on Screen
Toast.makeText(getApplicationContext(),"Zoom In",Toast.LENGTH_SHORT).show();
// hide the ZoomControls from the screen
simpleZoomControls.hide();
}
});
// perform setOnZoomOutClickListener event on ZoomControls
simpleZoomControls.setOnZoomOutClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// calculate current scale x and y value of ImageView
float x = image.getScaleX();
float y = image.getScaleY();
// set decreased value of scale x and y to perform zoom out functionality
image.setScaleX((float) (x - 1));
image.setScaleY((float) (y - 1));
// display a toast to show Zoom Out Message on Screen
Toast.makeText(getApplicationContext(),"Zoom Out",Toast.LENGTH_SHORT).show();
// hide the ZoomControls from the screen
simpleZoomControls.hide();
}
});
}
}
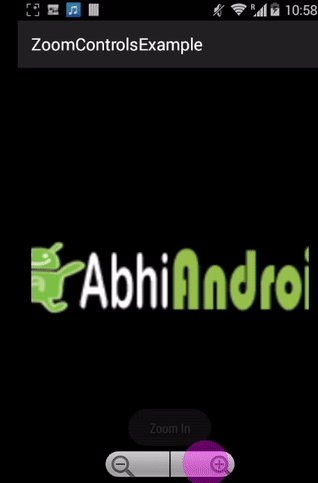
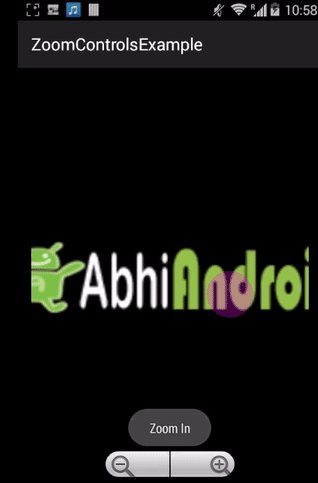
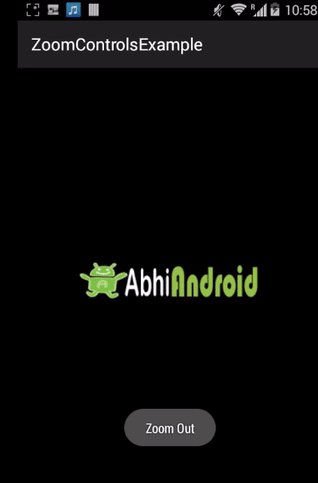
Output:
Now run the App and you can see a image on the screen. Click on the image and Zoom Controls button will appear on the screen. Now do Zoom In or Zoom Out the image as you wish.
13 thoughts on “Zoom Controls Tutorial With Example In Android Studio”
Leave a Reply

Premium Project Source Code:
- Food Ordering Android App Project Source Code
- Ecommerce Store Android App Project Source Code
- Convert Website Into Android App Project Source Code
- Quiz Game Android App Project Source Code
- Radio Streaming Android App Source Code
- City Guide Android App Project Source Code
- QR Barcode Android App Project Source Code



 Hi, I'm Abhishek, founder and owner of this site. I believe in team work and there is a experienced developer team working on AbhiAndroid with a mission to simplify learning of Android App Development.
CONNECT WITH ME:
Hi, I'm Abhishek, founder and owner of this site. I believe in team work and there is a experienced developer team working on AbhiAndroid with a mission to simplify learning of Android App Development.
CONNECT WITH ME:



This is a great tutorial
Fantastic tutorials
I am using this code in fragments but
java.lang.NullPointerException: Attempt to invoke virtual method ‘void android.widget.ZoomControls.setOnZoomInClickListener(android.view.View$OnClickListener)’
package abdulrehman.islamictasawwufsilsalanaqshbandiyaowaisia.Fragments;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import android.widget.ZoomControls;
import abdulrehman.islamictasawwufsilsalanaqshbandiyaowaisia.R;
import uk.co.senab.photoview.PhotoView;
import uk.co.senab.photoview.PhotoViewAttacher;
/**
* A simple {@link Fragment} subclass.
*/
public class HomeFragment extends Fragment {
TextView textView;
ImageView imageView;
ZoomControls simpleZoomControls;
public HomeFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view =inflater.inflate(R.layout.fragment_home, container, false);
final ImageView imageView = view.findViewById(R.id.HazratJeeIntro1);
ImageView imageView1 = view.findViewById(R.id.hazrajee1);
PhotoViewAttacher photoView2 = new PhotoViewAttacher(imageView1);
photoView2.update();
final TextView textView = view.findViewById(R.id.HazratJeeDescEng);
imageView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
simpleZoomControls.show();
return false;
}
});
// perform setOnZoomInClickListener event on ZoomControls
simpleZoomControls.setOnZoomInClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// calculate current scale x and y value of ImageView
float x = imageView.getScaleX();
float y = imageView.getScaleY();
// set increased value of scale x and y to perform zoom in functionality
imageView.setScaleX((float) (x + 1));
imageView.setScaleY((float) (y + 1));
// display a toast to show Zoom In Message on Screen
Toast.makeText(getContext(),”Zoom In”,Toast.LENGTH_SHORT).show();
// hide the ZoomControls from the screen
simpleZoomControls.hide();
}
});
// perform setOnZoomOutClickListener event on ZoomControls
simpleZoomControls.setOnZoomOutClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// calculate current scale x and y value of ImageView
float x = imageView.getScaleX();
float y = imageView.getScaleY();
// set decreased value of scale x and y to perform zoom out functionality
imageView.setScaleX((float) (x – 1));
imageView.setScaleY((float) (y – 1));
// display a toast to show Zoom Out Message on Screen
Toast.makeText(getContext(),”Zoom Out”,Toast.LENGTH_SHORT).show();
// hide the ZoomControls from the screen
simpleZoomControls.hide();
}
});
return view;
}
}
sir how i can implement these zoom controls in textview?????????/
I want to create a magnifier which will allow me the very fine editing in the image. How can I do it????
I have tried many examples… only that worked propely for me. Thank you
how to set automatic zoom in and out for a page which contains buttons and text
Am…. How about zooming text using zoom control????How can I use it if ever there is a solution…I really need it promise…thanks…
How about swipe when zoom? I cant see another part when zoom
Thanks for suggesting topic. We will write on it future.
Happy Learning
Abhishek
Have you try to write it Abishek?
I really hope that u and your team teach us how to do it.
TQ so much
Busy with other projects.
super…:)