Below is the example of Nesting Of Layouts in which we create Nested Layout’s. By the term of Nested we mean one Layout inside of other Layout. In Android all layout can be nested one another.
In this example we create a Registration Form with multiple fields using Nested Linear Layouts. For that we set vertical orientation for parent Linear Layout and horizontal orientation for child Linear Layout.
Below you can download code, see final output and step by step explanation:
 Step 1:
Step 1:
Create a new project and name it NestingOfLayouts.
Step 2: Open res -> layout -> activity_main.xml (or) main.xml and add following code:
In this step we open xml file and then create a User Login Form using Nested Linear Layouts. For that we set vertical orientation for parent Linear Layout and horizontal orientation for child Linear Layout’s. In child Layouts we define TextView for label and EditText for entering value.
<!-- Parent Layout --> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/whiteColor" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <!-- first Child Layout --> <!-- create a Linear Layout with horizontal orientation and weightSum property --> <LinearLayout android:id="@+id/firstLayout" android:layout_width="match_parent" android:layout_height="50dp" android:layout_marginTop="20dp" android:orientation="horizontal" android:weightSum="2"> <!-- place one TextView and one EditText inside layout using weight property --> <TextView android:layout_width="0dp" android:layout_height="50dp" android:layout_marginRight="10dp" android:layout_weight="0.6" android:gravity="center_vertical" android:paddingLeft="10dp" android:text="User Name" android:textColor="@color/blackColor" /> <EditText android:id="@+id/firstName" android:layout_width="0dp" android:layout_height="50dp" android:layout_marginLeft="10dp" android:layout_weight="1.4" android:background="@color/editTextBack" android:hint="User Name" android:imeOptions="actionNext" android:paddingLeft="10dp" android:singleLine="true" android:textColor="@color/blackColor" /> </LinearLayout> <!-- create a Linear Layout with horizontal orientation and weightSum property --> <!-- second Child Layout --> <LinearLayout android:id="@+id/secondLayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:orientation="horizontal" android:weightSum="2"> <!-- place one TextView and one EditText inside layout using weight property --> <TextView android:layout_width="0dp" android:layout_height="50dp" android:layout_marginRight="10dp" android:layout_weight="0.6" android:gravity="center_vertical" android:paddingLeft="10dp" android:text="Phone No." android:textColor="@color/blackColor" /> <EditText android:id="@+id/lastName" android:layout_width="0dp" android:layout_height="50dp" android:layout_marginLeft="10dp" android:layout_weight="1.4" android:background="@color/editTextBack" android:hint="Phone No." android:imeOptions="actionNext" android:paddingLeft="10dp" android:singleLine="true" android:textColor="@color/blackColor" /> </LinearLayout> <!-- create a Linear Layout with horizontal orientation and weightSum property --> <!-- third Child Layout --> <LinearLayout android:id="@+id/thirdLayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:orientation="horizontal" android:weightSum="2"> <!-- place one TextView and one EditText inside layout using weight property --> <TextView android:layout_width="0dp" android:layout_height="50dp" android:layout_marginRight="10dp" android:layout_weight="0.6" android:gravity="center_vertical" android:paddingLeft="10dp" android:text="Email Id" android:textColor="@color/blackColor" /> <EditText android:id="@+id/address" android:layout_width="0dp" android:layout_height="50dp" android:layout_marginLeft="10dp" android:layout_weight="1.4" android:background="@color/editTextBack" android:hint="Email Id" android:imeOptions="actionNext" android:paddingLeft="10dp" android:singleLine="true" android:textColor="@color/blackColor" /> </LinearLayout> <!-- fourth Child Layout --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:orientation="horizontal" android:weightSum="2"> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginRight="10dp" android:layout_weight="1" android:background="@color/greenColor" android:text="Cancel" android:textColor="@color/whiteColor" /> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_weight="1" android:background="@color/greenColor" android:text="Submit" android:textColor="@color/whiteColor" /> </LinearLayout> </LinearLayout>
Step 3:
Open src -> package -> MainActivity.java
In this step we just show our default activity.
package example.abhiandroid.nestingoflayouts;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
Step 4:
Open res -> values-> colors.xml
In this step we define the colors (red, green and white) that used in the background and text color of view’s.
<?xml version="1.0" encoding="utf-8"?> <resources> <!-- define colors used in our xml file--> <color name="whiteColor">#fff</color> <color name="blackColor">#000</color> <color name="editTextBack">#f2f2f2</color> <color name="greenColor">#0f0</color> </resources>
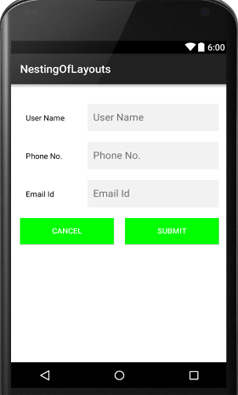
Output:
Now run the App and you will see the below output

